Про Play уже писали на хабре: Отличный Java MVC фреймворк и ‘Hello World’ tutorial. В этой статье Томас Рёмер из компании ZeroTurnaround рассказывает о своих любимых фишечках в Play! framework.
В течение последнего года я разрабатывал два проекта с помощью Play! Framework. Это сервер лицензий JRebel и LiveRebel. Я перепробовал разные фреймворки для этих двух задач, и в конце концов мой выбор свёлся к двум кандидатам: Struts и Play! Framework. Play! казалась более рискованной, прикольной, бунтарской , в то время как Struts считалась чем-то вроде старой рабочей лошадки, которая работает и гарантированно добивается результата. После некоторых споров в команде мы решили рискнуть и попробовать Play!.. С тех пор я полюбил некоторые особенности Play! больше, чем другие, и хотел бы поделиться своей любовью.
Задачи в Play! framework предлагают способ запускать логику программы в «фоновом режиме». Play! позаботится об их жизненном цикле и времени выполнения. К примеру, если вы хотите запускать что-то каждые пять минут, вы просто используете аннотацию
До сих пор я использовал JSP (старый XML-подобный синтаксис), Jelly (в плагинах для Hudson), XTemplate и Smarty для шаблонов в PHP. Я никогда не чувствовал себя с ними особенно продуктивным. Написание кастомизированных тагов, которые летят в тартарары, как только ты поменяешь контейнер, борьба с раздутыми файлами XML, или даже просто изучение мутного языка выражений для шаблонов — всё это не назовёшь весельем.
Шаблоны Play! используют Groovy в качестве языка выражений, а также свою систему тагов для многоразовых компонентов. Groovy — это чистый, интуитивно понятный, мощный и по-настоящему простой язык, особенно лёгкий для Java-разработчиков. Мне также нравится, что Groovy — это нечто самостоятельное, отдельный раскрученный проект, а не нечто специальное, созданное только для шаблонов.
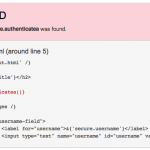
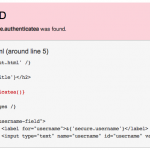
Кстати, всё это снабжается великолепными сообщениями об ошибках, даже для шаблонов. Вы можете быстро понять, где вы сделали ошибку. Я надеюсь, что язык шаблонов будет поддерживаться Eclipse, чтобы обеспечить автозаполнение и подсветку синтаксиса.

Ваши контроллеры в Play! содержат кучу статических методов, которые привязаны URL'ам вашего приложения. К примеру, если вам нужно показать что-то по ссылке
Что если вы хотите перенаправить пользователя со страницы со списком контактов на страницу
Автоматическое тестирование приложения — трудный вопрос. Существует множество подходов, и обычно тебе не остаётся ничего другого, кроме как выбрать парочку из них и попробовать на своём приложении, написанном на фреймворке X. Play! использует другой подход: она поставляется в комплекте с приятным интерфейсом для запуска юнит-, функциональных и selenium-тестов на вашем приложении. Поскольку тестирование — это такая штука, про которую «легко забыть», то всегда удобно, когда оно запускается «как-нибудь само». Помимо автоматизации тестировании, вы можете использовать этот же интерфейс в процессе разработки (обычно для этого приходится настраивать запуск тестов из IDE или ant/maven/shell-скриптов).

Мы в компании ZeroTurnaround (дословно «нулевой оборот» или «мгновенная реакция») помешаны на продуктивности разработчиков. Наш флагманский продукт JRebel позволяет поменять код приложения и просто нажать кнопку «обновить» в браузере, чтобы мгновенно увидеть свои изменения на экране. Фреймворк Play! предлагает похожую функциональность. Я ещё не успел достаточно подробно изучить исходный код Play!, но похоже, что за счёт нескольких небольших ограничений (некоторая мета-информация в байткоде, см. tmp/bytecode/DEV, модель «без состояния», и кастомизированный запускальщик
Фреймворк Play! предлагает прикольные фишечки, и это только 5 моих любимых. Конечно, Play! — это не серебряная пуля, и у неё есть свои проблемы, но это тема отдельной статьи. За то время, пока я работаю с Play!, она показала себя продуктивной и интуитивно понятной средой для разработки веб-приложений. А какие ваши любимые фишечки в Play!?

Томас Рёмер (Toomas Römer) — соучредитель и product lead компании ZeroTurnaround — той самой, что сделала JRebel. Томас большой фанат JUGs, OSS сообществ и пива. Он пишет блоги на dow.ngra.de, твитит как @toomasr, а также поддерживает некоммерческий сайт chesspastebin.com. В свободное время он разбивает Лексусы на драйв-тестах, играет в шахматы, Го и Старкрафт. Его внешность обманчива; он наверняка сделает вас в Сквош. Если что, у него и в LinkedIn есть учётная запись.
В течение последнего года я разрабатывал два проекта с помощью Play! Framework. Это сервер лицензий JRebel и LiveRebel. Я перепробовал разные фреймворки для этих двух задач, и в конце концов мой выбор свёлся к двум кандидатам: Struts и Play! Framework. Play! казалась более рискованной, прикольной, бунтарской , в то время как Struts считалась чем-то вроде старой рабочей лошадки, которая работает и гарантированно добивается результата. После некоторых споров в команде мы решили рискнуть и попробовать Play!.. С тех пор я полюбил некоторые особенности Play! больше, чем другие, и хотел бы поделиться своей любовью.
Мои 5 любимых фишечек в Play! Framework
- Задачи (Jobs) – выполняйте работу в фоновом режиме
- Шаблоны — интуитивные и производительные
- Отображения и перенаправления URL — ужас как легко
- Тестирование — принудительное и наполовину сделанное за вас
- Быстрые изменения – счастливые и продуктивные разработчики
- Выводы
Задачи (Jobs)
Задачи в Play! framework предлагают способ запускать логику программы в «фоновом режиме». Play! позаботится об их жизненном цикле и времени выполнения. К примеру, если вы хотите запускать что-то каждые пять минут, вы просто используете аннотацию
@Every(“5min”), и задача будет выполняться каждые 5 минут. Я приведу для примера класс MemoryUsageLogger, который логирует объём используемой памяти. Убейся, как это просто!@OnApplicationStart
@Every("5min")
public class MemoryUsageLogger extends Job {
private volatile boolean maxPrinted = false;
@Override
public void doJob() throws Exception {
Runtime r = Runtime.getRuntime();
long total = r.totalMemory();
long free = r.freeMemory();
long used = total - free;
if (!maxPrinted) {
Logger.debug("Used: %dM Free: %dM Total: %dM Max: %dM", m(used), m(free), m(total), m(r.maxMemory()));
maxPrinted = true;
}
else {
Logger.debug("Used: %dM Free: %dM Total: %dM", m(used), m(free), m(total));
}
}
private static long m(long bytes) {
return bytes / 1024 / 1024;
}
}
Шаблоны
До сих пор я использовал JSP (старый XML-подобный синтаксис), Jelly (в плагинах для Hudson), XTemplate и Smarty для шаблонов в PHP. Я никогда не чувствовал себя с ними особенно продуктивным. Написание кастомизированных тагов, которые летят в тартарары, как только ты поменяешь контейнер, борьба с раздутыми файлами XML, или даже просто изучение мутного языка выражений для шаблонов — всё это не назовёшь весельем.
Шаблоны Play! используют Groovy в качестве языка выражений, а также свою систему тагов для многоразовых компонентов. Groovy — это чистый, интуитивно понятный, мощный и по-настоящему простой язык, особенно лёгкий для Java-разработчиков. Мне также нравится, что Groovy — это нечто самостоятельное, отдельный раскрученный проект, а не нечто специальное, созданное только для шаблонов.
#{list items:resources,as:'res'}
#{if res.directory}
<tr class="directory collapsed" rel="${res.id}" parent="${res.parent?.id}">
<td><a href="#">${res.name}</a></td>
<td></td>
<td class="right">${res.lastModified == null ? '(unknown)' : res.lastModified.format("yyyy-MM-dd HH:mm")}</td>
</tr>
#{/if}
#{/list}
Кстати, всё это снабжается великолепными сообщениями об ошибках, даже для шаблонов. Вы можете быстро понять, где вы сделали ошибку. Я надеюсь, что язык шаблонов будет поддерживаться Eclipse, чтобы обеспечить автозаполнение и подсветку синтаксиса.

Отображения и перенаправления URL (URL mappings and redirects)
Ваши контроллеры в Play! содержат кучу статических методов, которые привязаны URL'ам вашего приложения. К примеру, если вам нужно показать что-то по ссылке
/contacts/list, вам надо написать метод list в контроллере contacts (это принятое по умолчанию соглашение о наименованиях, которое при необходимости может быть переопределено). Или если вам нужна страничка, показывающая контактную информацию, вы создаёте метод showContact, и он будет привязан к ссылке /contacts/showcontact.Что если вы хотите перенаправить пользователя со страницы со списком контактов на страницу
/contacts/showcontact в том случае, если в списке только один контакт? В вашем Java-коде в методе list просто вызовите метод showContact, а Play! провернёт это как внешнее перенаправление (http redirect). Настолько легко и читабельно, что становится страшно.Тестирование
Автоматическое тестирование приложения — трудный вопрос. Существует множество подходов, и обычно тебе не остаётся ничего другого, кроме как выбрать парочку из них и попробовать на своём приложении, написанном на фреймворке X. Play! использует другой подход: она поставляется в комплекте с приятным интерфейсом для запуска юнит-, функциональных и selenium-тестов на вашем приложении. Поскольку тестирование — это такая штука, про которую «легко забыть», то всегда удобно, когда оно запускается «как-нибудь само». Помимо автоматизации тестировании, вы можете использовать этот же интерфейс в процессе разработки (обычно для этого приходится настраивать запуск тестов из IDE или ant/maven/shell-скриптов).

Быстрый оборот (turnaround)
Мы в компании ZeroTurnaround (дословно «нулевой оборот» или «мгновенная реакция») помешаны на продуктивности разработчиков. Наш флагманский продукт JRebel позволяет поменять код приложения и просто нажать кнопку «обновить» в браузере, чтобы мгновенно увидеть свои изменения на экране. Фреймворк Play! предлагает похожую функциональность. Я ещё не успел достаточно подробно изучить исходный код Play!, но похоже, что за счёт нескольких небольших ограничений (некоторая мета-информация в байткоде, см. tmp/bytecode/DEV, модель «без состояния», и кастомизированный запускальщик
play run) она предлагает вам мощную возможность изменения кода «на лету». Если в какой-то момент изменение кода «на лету» невозможно, она автоматически перезапустит ваше приложение по-тихому. Это большущее преимущество по сравнению с другими фреймворками.Выводы
Фреймворк Play! предлагает прикольные фишечки, и это только 5 моих любимых. Конечно, Play! — это не серебряная пуля, и у неё есть свои проблемы, но это тема отдельной статьи. За то время, пока я работаю с Play!, она показала себя продуктивной и интуитивно понятной средой для разработки веб-приложений. А какие ваши любимые фишечки в Play!?

Томас Рёмер (Toomas Römer) — соучредитель и product lead компании ZeroTurnaround — той самой, что сделала JRebel. Томас большой фанат JUGs, OSS сообществ и пива. Он пишет блоги на dow.ngra.de, твитит как @toomasr, а также поддерживает некоммерческий сайт chesspastebin.com. В свободное время он разбивает Лексусы на драйв-тестах, играет в шахматы, Го и Старкрафт. Его внешность обманчива; он наверняка сделает вас в Сквош. Если что, у него и в LinkedIn есть учётная запись.










