
Когда речь идет о браузерных расширениях для веб-тестирования, перед тестировщиком открывается огромное количество инструментов. Однако большинство из них (около 90%) предназначены исключительно для ручного тестирования. Лишь небольшая часть расширений помогает автоматизировать тестирование без навыков программирования, и совсем немногие действительно специализируются на поддержке автоматизированных тестов.
В этой статье я собрал лучшие расширения, которые будут полезны разработчикам автотестов для веб-приложений. Здесь не будет инструментов для нагрузочного тестирования, работы с API или узкоспециализированных расширений для конкретных фреймворков. Мы сосредоточимся только на тех, что максимально полезны широкому кругу специалистов по автоматизации тестирования.
Если вы совмещаете написание автотестов с ручным тестированием, вам может пригодиться другая статья: «Топ 7 лучших расширений Chrome для ручных тестировщиков «.
Безусловно, когда речь идет о написании автотестов для сайта наибольшую помощь QA специалисту браузерное расширение окажет в нахождении локаторов элементов на странице. Чем больше полезных инструментов оно предоставляет, тем незаменимее становится в повседневной работе тестировщика.
1. SelectorsHub - XPath Helper
Одним из самых полезных и востребованных расширений для нахождения XPath и CSS-селекторов является SelectorsHub. Оно позволяет не только использовать автоматически сгенерированные локаторы, но и создавать собственные, опираясь на удобные подсказки и рекомендации. Также имеется функция быстрого построения XPath для дочернего элемента относительно его родительского элемента.

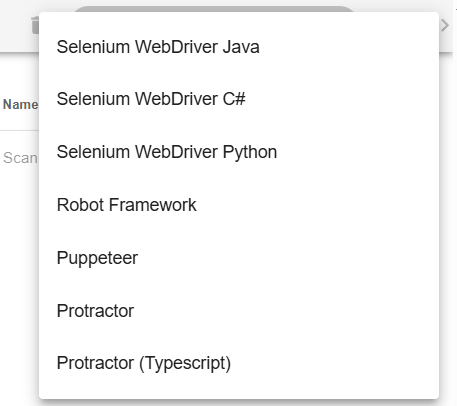
SelectorsHub также позволяет автоматически генерировать код для найденного локатора, соответствующий выбранному фреймворку. Список поддерживаемых фреймворков представлен на изображении ниже.

В этом режиме вы можете генерировать код фреймворка не только для каждого элемента по отдельности, но и для всех найденных локаторов на странице сразу.

😎🎥 Посмотреть подробный туториал по использованию расширения можно на YouTube или Rutube
Ссылка на расширение для браузера Chrome
2. Automize - Testing/Scraping Tool
Следующее расширение, которое может вас заинтересовать, — Automize. Оно также умеет распознавать DOM и интеллектуально выбирать нужный элемент. После этого сразу отображается готовый скрипт на Playwright (JavaScript/Python), Puppeteer, Cypress, Selenium, ванильном JavaScript, CSS или XPath.
Обращу ваше внимание на то, что код Selenium WebDriver, который генерирует расширение, предназначен для Node.js (а не для Python или Java).

Кроме того, Automize не только оборачивает команду поиска элемента в код, но и позволяет сразу добавить к нему действия, такие как клик, проверку (assert), ожидание появления и другие. Более того, созданный тестовый скрипт можно сразу собрать и запустить прямо в браузере. Однако отсутствие возможности редактирования кода внутри браузера снижает удобство использования инструмента.

Кроме того, это расширение предоставляет возможность работать с сетевыми запросами и тестировать API на странице, изменять запросы и автоматически генерировать код для выбранного фреймворка.

😎🎥 Посмотреть подробный туториал по использованию расширения можно на YouTube или Rutube
Ссылка на расширение для браузера Chrome
3. Page Modeller (Selenium, Robot Framework etc)
Еще одно расширение, на которое стоит обратить внимание — Page Modeller. Хотя оно не обладает таким широким набором инструментов, как предыдущие два, у него есть интересная особенность. Оно позволяет мгновенно получать все локаторы на исследуемой странице или в конкретном блоке, например, в форме отправки.

Оно также поддерживает генерацию найденных локаторов в код для конкретного фреймворка или библиотеки.

Но при этом код этот имеет такую особенность, что для каждого элемента создаются отдельные методы: один для поиска локатора, два других — для получения и установки значений. Такой подход позволяет легко изменять локаторы и логику работы с элементами. Также это упрощает процесс модификации и повторного использования методов, так как все действия с элементами четко разделены на отдельные функции.
Вот например он сгенерировал три метода для поля ввода имени на Selenium Python:

А вот этот же элемент input, но код и метода для Selenium WebDriver Java:

😎🎥 Посмотреть подробный туториал по использованию расширения можно на YouTube или Rutube
Ссылка на расширение для браузера Chrome
Заключение
Подводя итог, хочу подчеркнуть, что ни одно расширение не может полностью заменить работу тестировщика, и полагаться на них как на панацею не стоит. Это всего лишь инструменты, предназначенные для упрощения и ускорения вашего процесса работы.
Надеюсь, что предложенные мной расширения окажутся полезными и помогут вам в работе. Я постарался учесть все важные аспекты, которые сделают использование этих инструментов более эффективным и удобным.










