
Про работу аналитика полно заблуждений: причем даже не со стороны заказчиков, а со стороны самих аналитиков. Собрали основные и рассказываем, что с этим делать.

Про работу аналитика полно заблуждений: причем даже не со стороны заказчиков, а со стороны самих аналитиков. Собрали основные и рассказываем, что с этим делать.

В iOS 15 наконец-то появился способ управления высотой модальных контроллеров. Но насколько гибкой и удобной получилась реализация от Apple? Чтобы разобраться, вспомним, как эта задача решалась раньше, рассмотрим возможности и поведение нового UISheetPresentationController, оценим перспективы его применения в реальных проектах.
Монолитный проект порос мхом, и хочется разбить его на модули? Рассказываем, какие инструменты помогут сделать это быстрее.
Осень, ковид, «нерабочие дни». Это у разработчиков рабочее место там, где есть компьютер. А вот тестировщикам мобильных приложений на удалёнке гораздо сложнее: им, помимо прочего, нужно много девайсов разных версий и ОС. Наши тестировщики научились работать откуда угодно и не таскать за собой сумку с устройствами. В статье найдёте, как это сделать и вам.

Современные языки программирования всё чаще становятся мультипарадигменными, и Kotlin не исключение. С появлением Jetpack Compose наблюдается уход от ООП в функциональное программирование. Изучая новые средства разработки, такие как Jetpack Compose, давайте вспомним и те, которым уже около 60 лет. А главное — разберёмся, как их можно применить к современным подходам для получения большей эффективности.

Как формализовать и структурировать процесс написания проверок, чтобы ускорить их ревью, актуализацию и онбординг новых QA в проект. Бонус: прозрачность в работе и больше уверенности в качестве приложения.
Жизнь QA станет проще, если использовать чек-листы из статьи.

При разработке практически любого мобильного приложения разработчику придётся столкнуться с полями ввода. А где поля ввода — там и клавиатура, а также логика, связанная с обработкой событий её жизненного цикла: появления, сокрытия, изменения размеров.
Кто разрабатывал приложение под iOS, знает, что работа с клавиатурой — это часть очень похожего или даже одинакового кода, название которому — копипаста. Как мы с ним в Surf боролись и насколько удалось сократить кодовую базу, рассказываем в статье.

Борясь с рутиной по конфигурации UITableView и UICollectionView, мы создали библиотеку RDDM. В её основе — адаптер, имплементирующий DataSource и Delegate, и генератор, соответствующий ячейке коллекции.
Библиотека дорабатывалась и становилась мощнее. Но чем больше мы вносили улучшений, тем больше понимали, что с архитектурой библиотеки что-то не так. Последней каплей стала попытка подружить RDDM с мощным UITableViewDiffableDataSource, которая завершилась провалом.
Настало время для рефакторинга.

Обычно новым фреймворкам не хватает хороших примеров использования, туториалов и инструментов. Но не в случае с Jetpack Compose: параллельно с разработкой фреймворка Google развивал репозиторий, богатый на примеры использования. Вырисовывался набор полезных утилит, переиспользуемых виджетов и прочих удобств для разработки.
Так из репозитория с примерами вырос Accompanist — набор библиотек для Jetpack Compose, которые можно добавить в свой проект как зависимость. В статье рассмотрим подробнее, какой инструментарий он предоставляет.

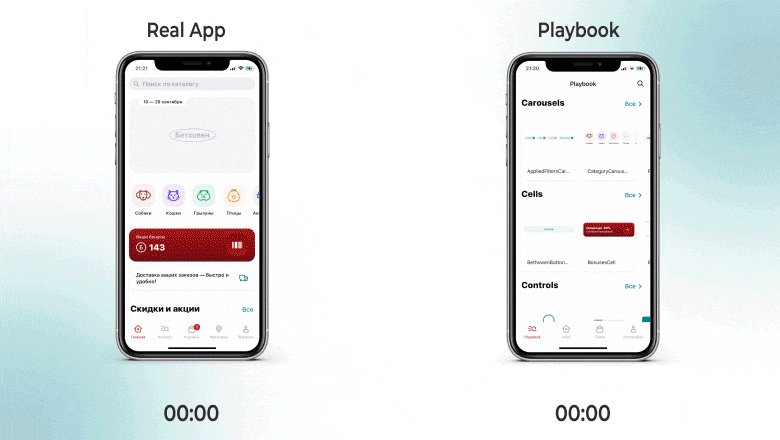
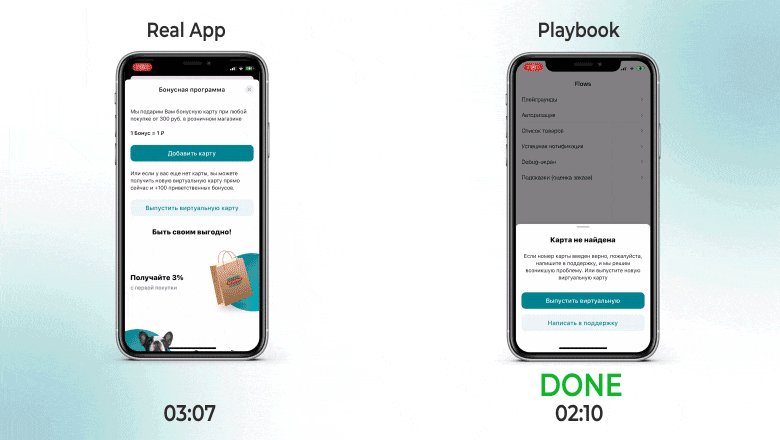
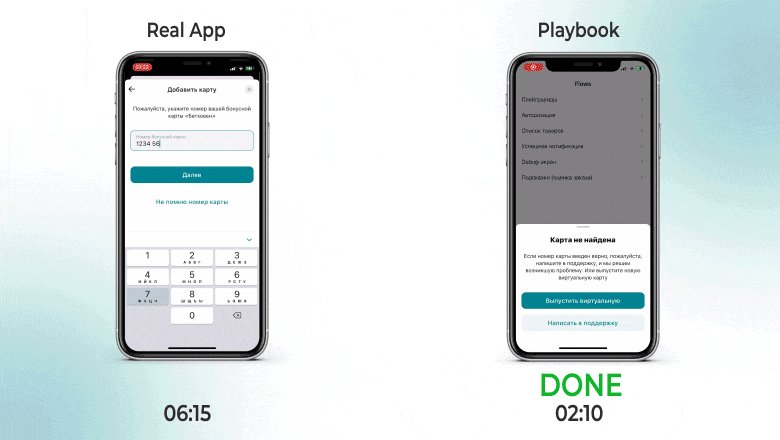
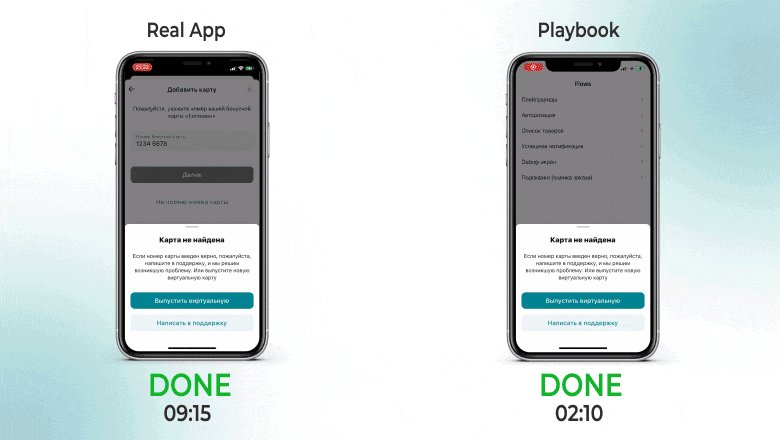
Представим ситуацию: вы разрабатываете экран, до которого в приложении очень сложно добраться. Например, надо авторизоваться, положить товар в корзину, оформить заказ, оплатить его… Таких экранов много, особенно на крупных проектах, а время регулярно тратят все участники команды: при разработке, на code review и тестировании. Это особенно ощутимо на крупных проектах, когда таких труднодоступных экранов много.
Если эта ситуация вам знакома — то вы зашли по адресу! Меня зовут Александр Чаусов, и в статье я расскажу, как мы в Surf увеличили скорость тестирования UI.

Привет! Меня зовут Дмитрий Круцких, я Flutter-тимлид в компании Surf. Сегодня расскажу, как написать простейший GitHub Action, используя язык программирования Dart.

Представьте, пришёл заказчик и просит сделать приложение — язык в приложении должен быть всего один. Допустим, только английский. Приложение выходит на рынок, становится успешным, и заказчик радостно просит адаптировать апп под другой язык — скажем, китайский. Не, ну а что такого-то?
В этом месте разработчик испытывает мучительную боль и рвёт на себе волосы из-за своей непредусмотрительности.

App Store — самая строгая площадка для размещения приложений. Ревью проходит дольше и строже, чем у Google Play и Huawei App Gallery. В 2020 году AppStore отклонил миллион приложений, которые публиковались впервые, и миллион апдейтов.
С одной стороны, такая строгая политика — это хорошо: пользователям легче выбрать приложение и быть уверенным, что оно безопасно. Однако для разработчиков это настоящая головная боль.
Например, получить отказ в публикации можно, если в приложении есть контент, защищённый авторскими правами, — причём даже если он на скриншотах в магазине Apple. А если приложение связанно со здоровьем, придётся предоставить описание алгоритмов и уровень точности снимаемых приложением показаний.
Мы составили чек-лист очевидных и не очень очевидных причин, по которым AppStore отклоняет приложения. В статье раскроем подробнее каждый пункт.

Приглашаем на эфир live-coding на SwiftUI. Реализуем фичу для опенсорсного проекта StackOv, который написан полностью на SwiftUI. Обсудим, почему использовать некоторые системные View при работе со SwiftUI — не всегда удачная идея. Посмотрим, как можно сделать по-другому. Эфир состоится 24 июня, четверг, в 18:30 мск.
→ Регистрация














Представляем свежий релиз Flutter 2.2, анонсированный на Google I/O. Да, оригинальная статья вышла ещё в мае, но мы считаем, что лучше поздно, чем никогда. Публикуем перевод статьи с комментариями Евгения Сатурова — ex-Flutter TeamLead Surf, а ныне — DevRel Surf.

Привет! Меня зовут Мария Лещинская, я QA-специалист в Surf. Наша компания разрабатывает мобильные приложения с 2011 года. В этом материале поговорим о тестировании устройств Android, на которых нет поддержки Google Services.
Huawei без Google-сервисов начали массово выпускаться в 2019 году. Мы в Surf, разумеется, задумались о будущем: как сильно пострадают наши процессы и что нужно незамедлительно осваивать.
Я поделюсь впечатлениями от работы с Android без Google-сервисов и расскажу, какие возможности имеют такие мобильные устройства при тестировании.

Перевод официального анонса с комментариями от Android Developer Surf Олега Жило.
Как Android разработчики мы стремимся создавать опыт, который будет радовать людей по всему миру. Работа разработчика не становится легче: сейчас, когда люди зависят от ваших приложений больше, чем когда-либо, их ожидания значительно выросли. Сегодня в рамках Google I/O мы рассказали о том, как мы помогаем разработчикам в создании красивых и качественных приложений. Мы представили Android 12, который получил масштабное обновление дизайна интерфейса, показали Jetpack, Jetpack Compose, Android Studio и Kotlin. Также мы помогаем увеличить охват ваших приложений будь то поддержка носимых устройств или устройств с большим экраном. Вы можете посмотреть полную версию Developer Keynote, но в этой статье мы расскажем обо всех ключевых пунктах конференции.

Хайди хо, Кайл!
Меня зовут Диана и я бизнес-аналитик в компании Surf. В прошлом году я закончила бакалавриат факультета компьютерных наук в ВГУ: это дало мне базовые теоретические знания. Однако теория мало применима без практики: теперь набиваю шишки в настоящих проектах.
Я пришла к вам для того, чтобы поделиться опытом, который получила на своём первом боевом проекте. Мы делали банковское мобильное приложение со сложной архитектурой и кучей фич.
Послушать (или почитать, в нашем случае) про ошибки других всегда интересно, но кроме этого статья может помочь начинающим и будущим аналитикам не прыгать на чужие грабли. Ведь если разобраться, как взаимодействовать с заказчиками и коллегами, то можно будет избегать недопонимания и сложностей в будущей разработке и успешно вести проект.
Пристёгивайтесь покрепче: мы начинаем увлекательное путешествие по миру ошибок начинающего аналитика (все трюки были выполнены профессиональными каскадёрами, не повторять в домашних условиях).

Приглашаем на эфир Flutter live-coding сессии. Покажем, что такое говнокод по-флаттеровски, и дадим лайфхаки, как писать на Flutter красиво. 26 мая, среда, 18:30 мск.

Sound (надёжная) null safety и Dart FFI отправлены на стабильный канал.
Вышел Dart 2.12. В нём — стабильные версии sound null safety и Dart FFI. Null safety – наша самая свежая масштабная фича. Её цель – повысить производительность: помочь вам избежать null error. Проблемы, вызванные этой ошибкой, зачастую тяжело заметить в коде. Об этом мы подробно рассказали во вводном видео. FFI – это механизм взаимодействия, позволяющий вызывать уже имеющийся код на языке C. Например, обращаться к Windows Win32 API. Доступ к Dart 2.12 уже открыт.