Какую игру ни делай, а в итоге все равно получится ГТА. Каждый школьник мечтает создать свой клон ГТА. ГТА всему голова. Без труда не пройдешь и ГТА. Ой, что это я? Короче говоря, я делал игры и в какой-то момент осознал, что достиг дзена, и теперь настала пора и мне тоже написать свой вариант той самой исходной игры, игры-прародительницы всех игр, игры-протовселенной, канонической игры, а именно игры про езду на тачке в открытом мире. Каждый мужчина должен посадить дом, родить дерево и создать свой клон ГТА. Э-э... Ладно. Нет, конечно, GTA - это не только про тачку. Позже добавим и ходьбу, и копов, и плоские шуточки, хотя, последнее я, кажется - уже. Похоже, что сейчас моя игра, скорее, ближе к Need For Speed: в ней уже можно гонять по городу, но еще нельзя выходить из машины, да и пешеходов пока нет. Зато есть открытый мир. Ничего, скоро доведем этот NFS до состояния полного GTA. Тут мне подумалось, что все игры - это одна и та же игра, но с разными урезанными возможностями. Это как в случае со скульптором, который просто отсекает все лишнее... Короче, вы поняли, я философ.
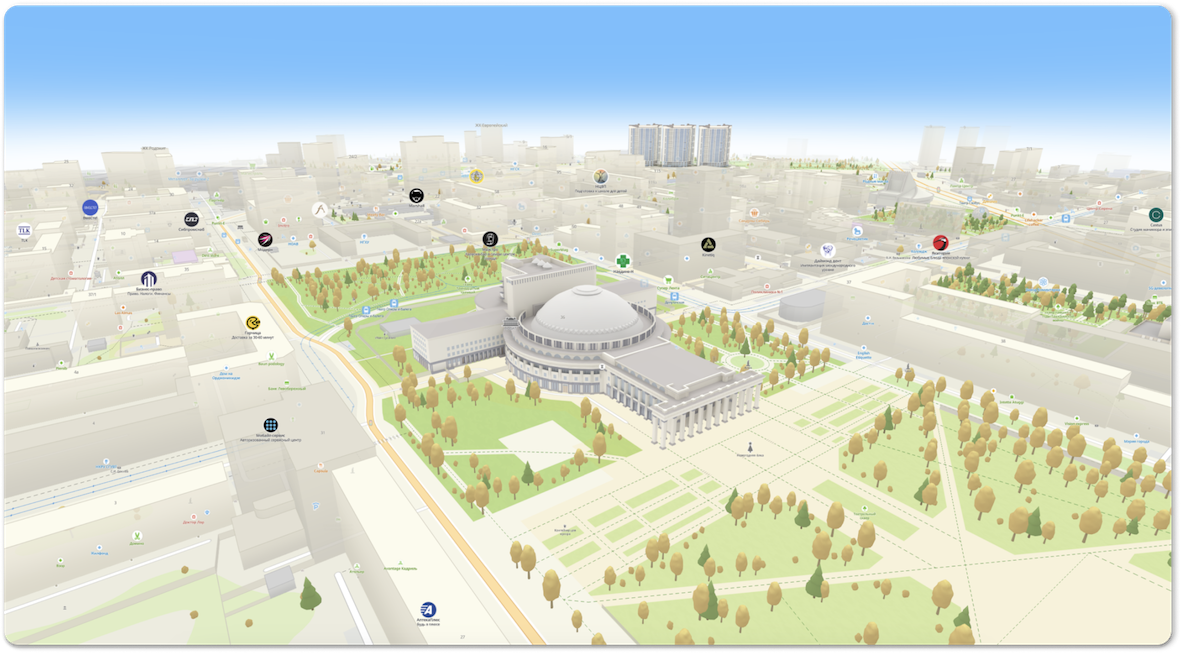
Я расскажу вам о том, как я создал довольно большую локацию, содержащую более 20 000 объектов (это еще не предел), с физической моделью, при этом сохраняющую неплохую производительность в браузерах, в том числе мобильных. Будет интересно, не переключайтесь.
Почему я вообще начал делать эту игру? По той же причине, что и делал другие. Когда я запускаю что-нибудь не свое, то сразу подмечаю детали, которые мне не нравятся. И приходит естественное желание написать нечто подобное, но чтобы там уже всё было так, как хочется мне.