Чек-лист для бизнеса: что нужно сделать перед началом разработки сайта

Разработка сайта — кропотливая и трудоемкая работа, особенно, когда вы сами не знаете, что хотите получить по итогу. За техническую реализацию отвечают разработчики, дизайнеры, верстальщики и другие профильные специалисты, вам в это углубляться не стоит. Ваша задача — определиться с целями и форматом ресурса, найти референсы, проанализировать рынок ниши и т. д.
Сделали простой и понятный чек‑лист, который поможет вам подготовиться к интервью с подрядчиком и объяснить, чего вы ждете от будущего сайта.
Эти советы универсальны, они никак не касаются типа разработки. Чек‑лист скорее направлен на сбор информации и материалов, которые позволят создать конверсионный ресурс и отразить в нем необходимые ценности и миссии бренда. Теперь обо всем по порядку.
SEO для разработчика и верстальщика: основные SEO-требования к разработке сайтов

Подготовил подробную инструкцию, как сделать SEO-friendly сайт и учесть все основные SEO-требования на этапе разработки сайта.
Это статья очень важна, так как соблюдение SEO-требований на этапе создания нового сайта позволяет сэкономить много денег и времени на внесении дополнительных правок.
Ниже представлена подробная инструкция с основными SEO-требования, которые необходимо предусмотреть на этапе создания нового сайта.
Сайт как инструмент
Вспомним классический пример, что покупая дрель, по сути человек покупает дырки, которые можно сделать с помощью этой дрели. Для того чтобы эти дырки появились, инструментом надо пользоваться, надо уметь с ним обращаться и работать. Сама по себе дрель (как и сам по себе сайт) особого смысла не имеют.
С учетом того, что создание сайта – удовольствие чаще всего не дешевое, что же нужно сделать, чтобы инструмент не лежал на полке, а использовался по своему прямому назначению? Декларируя, что мы заказываем сайт-инструмент, надо понимать, какие именно «дырки» мы хотим получить в результате.
Давайте рассмотрим постановку задачи на примере.
Как мы создавали lovler.net
Фактически на них желающий найти вторую половинку попадает в множество часто заспамленных баз с анкетами, где он во-первых должен был найти ту персону, которая нравится внешне, затем почитав её анкету возникала задача её както оценить, и затем составить максимально подходящее послание, которое в свою очередь должно быть оригинально, и оставлять какой-то мегапозитив, это мега обязано было перерасти в гига в случае если у желающего познакомиться нет фотографии либо он не совсем фотогеничен.
Таким образом имеем следующее — ты должен быть фотогеничен, а все остальное можно просто выдумать )
А как же остальные клёвые девчонки и парни, с которыми в реале в сто раз интересней общаться, чем с теми, с хорошими фотками?
Как запустить простой статический сайт за пять ≈пятиминутных шагов при помощи Node.js и Express
Шаг 1. Установить
Шаг 2. Создать пустой каталог и поместить в нём файл
// Перечисление зависимостей:
var path = require('path');
var express = require('express');
// Описание настроек:
var staticSiteOptions = {
portnum: 80, // слушать порт 80
maxAge: 1000 * 60 * 15 // хранить страницы в кэше пятнадцать минут
};
// Запуск сайта:
express().use(express.static(
path.join(__dirname, 'static'),
staticSiteOptions
)).listen(staticSiteOptions.portnum);
Настройки staticSiteOptions можно переменить по собственному вкусу.
Шаг 3. В том же каталоге подать команду
Шаг 4. В том же каталоге создать подкаталог
Шаг 5. В том же каталоге подать команду
Всё.
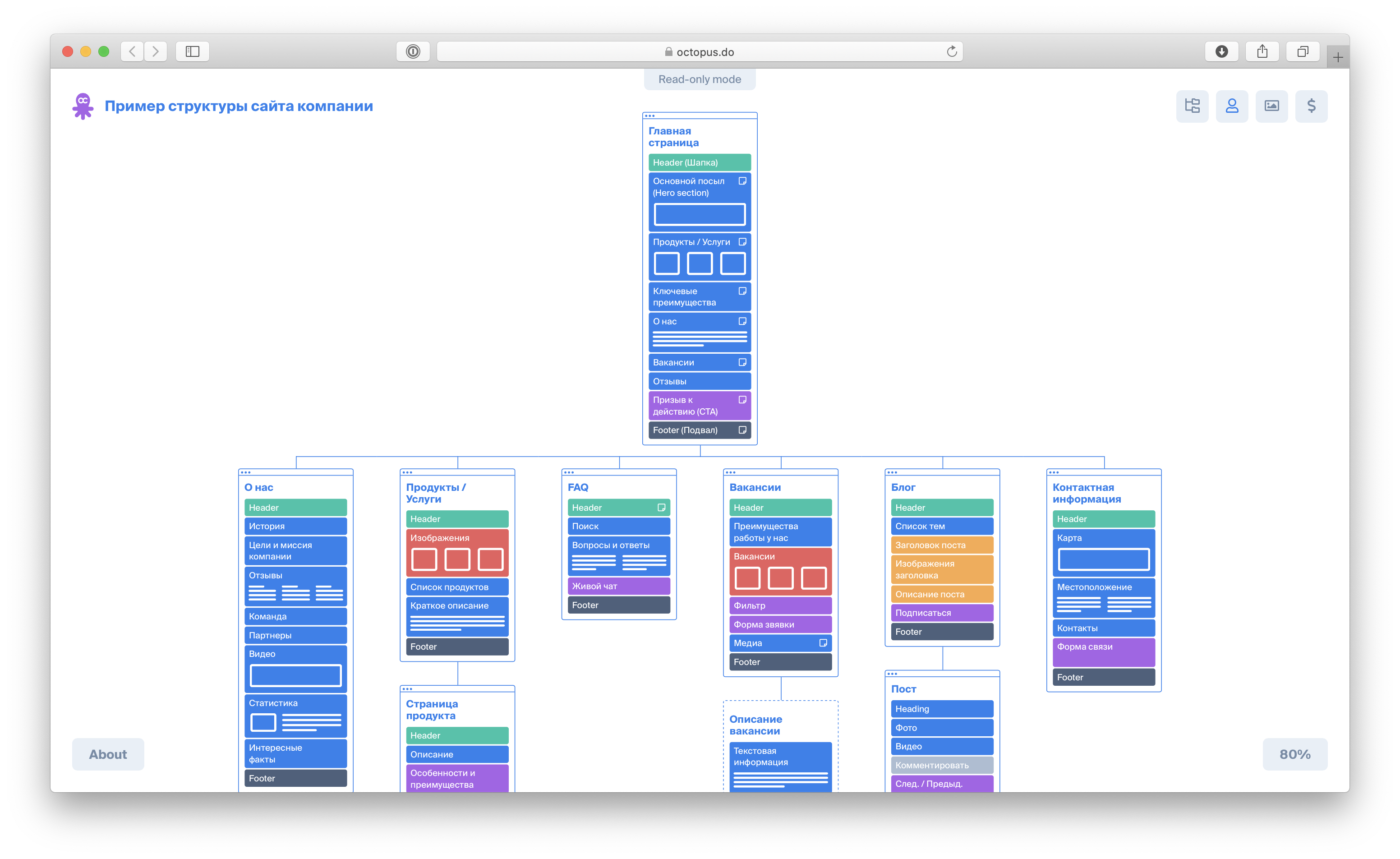
10 сервисов для создания структуры сайта в 2020 году
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
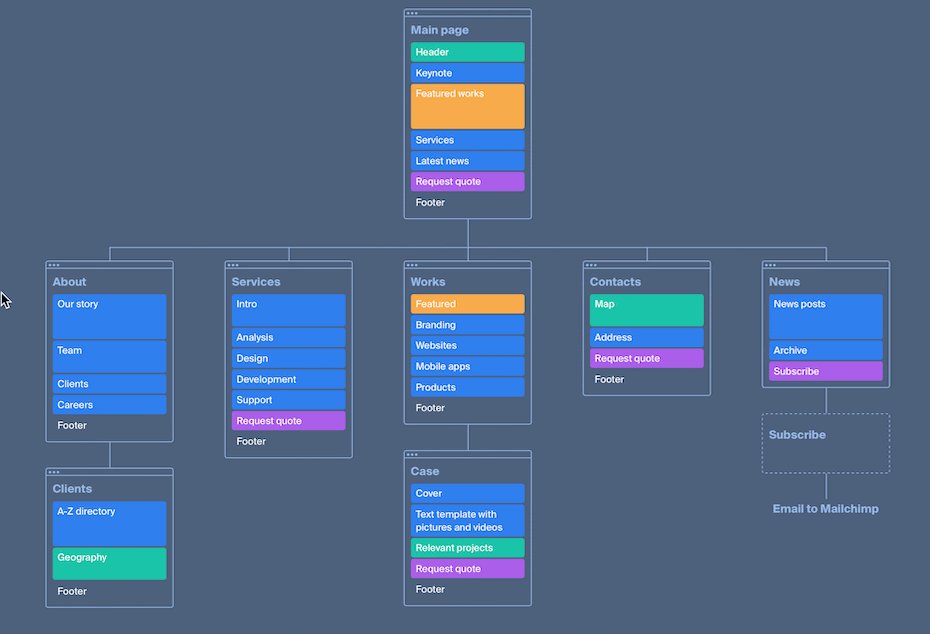
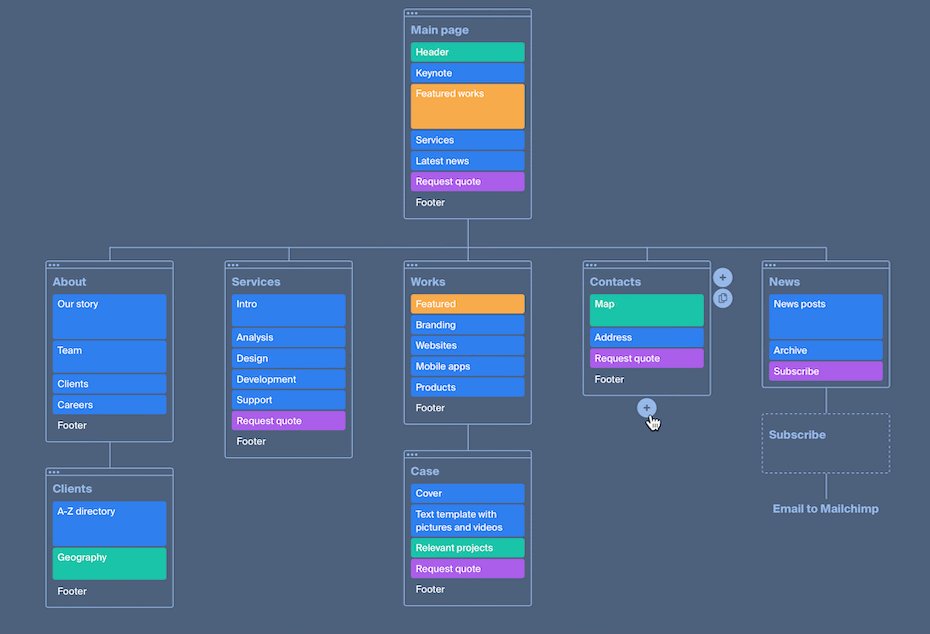
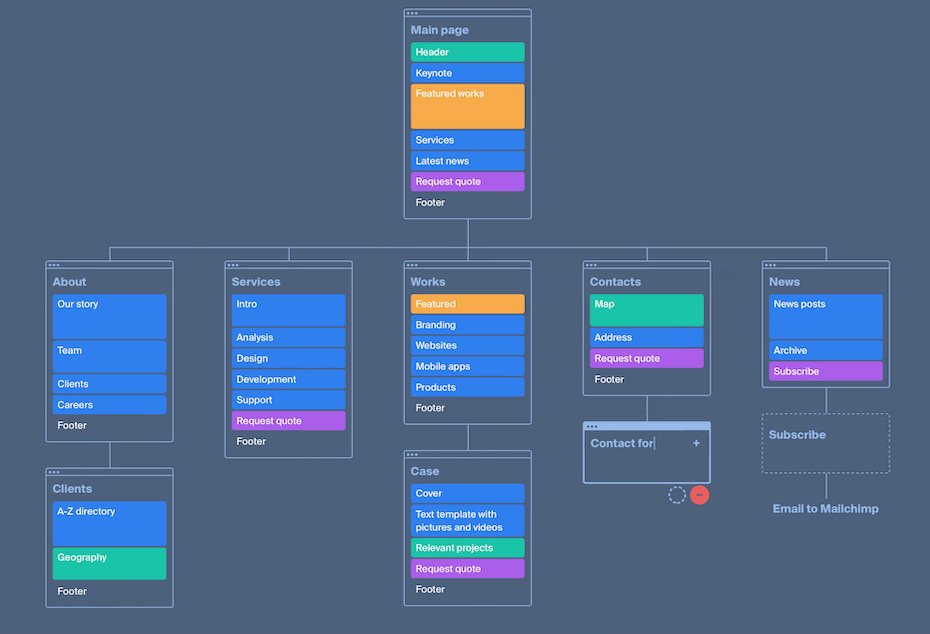
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.

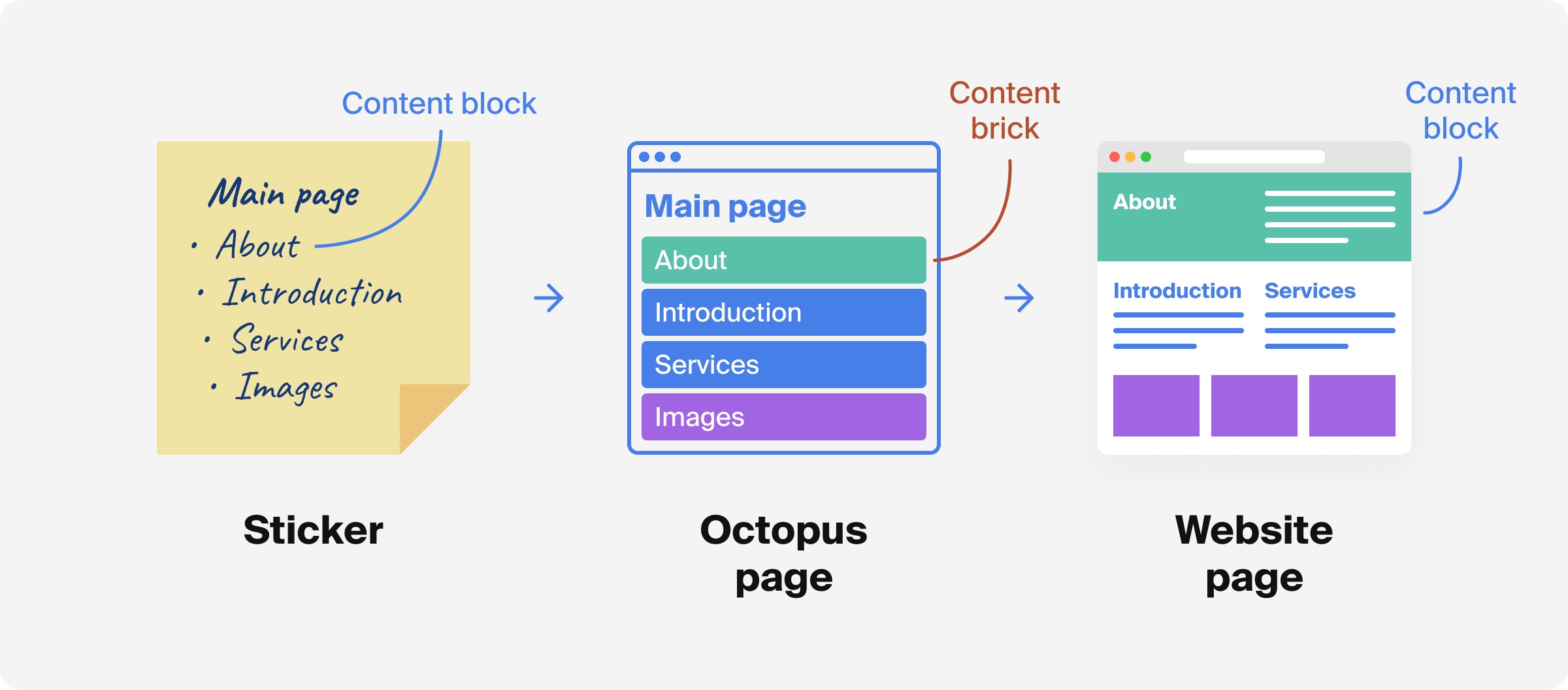
Метод Content Brick. Как создать структуру веб-сайта быстрее и проще чем это было раньше?

Создание блога с помощью Nuxt Content (часть первая)

От переводчика: Я собирался сделать собственную статью по Nuxt Content, но наткнулся на готовую статью, которая отлично раскрывает тему. Лучше у меня вряд ли получится, поэтому я решил перевести. Написал автору в твиттер и практически сразу получил согласие. Статья будет с моими дополнениями для лучшего понимания темы.
Модуль Content в Nuxt это headless CMS основанной на git файловой системе, которая предоставляет мощные функции для создания блогов, документации или просто добавления контента на обычный сайт. В этой статье мы разберем большинство преимуществ этого модуля и узнаем как создать блог с его помощью.
Создание блога с помощью Nuxt Content (часть вторая)

Продолжаем изучать Nuxt Content.
Первая часть доступна здесь.
В этой части мы узнаем как стилизовать код в статьях, сортировать статьи по различным параметрам, работать с API Content и многое другое.
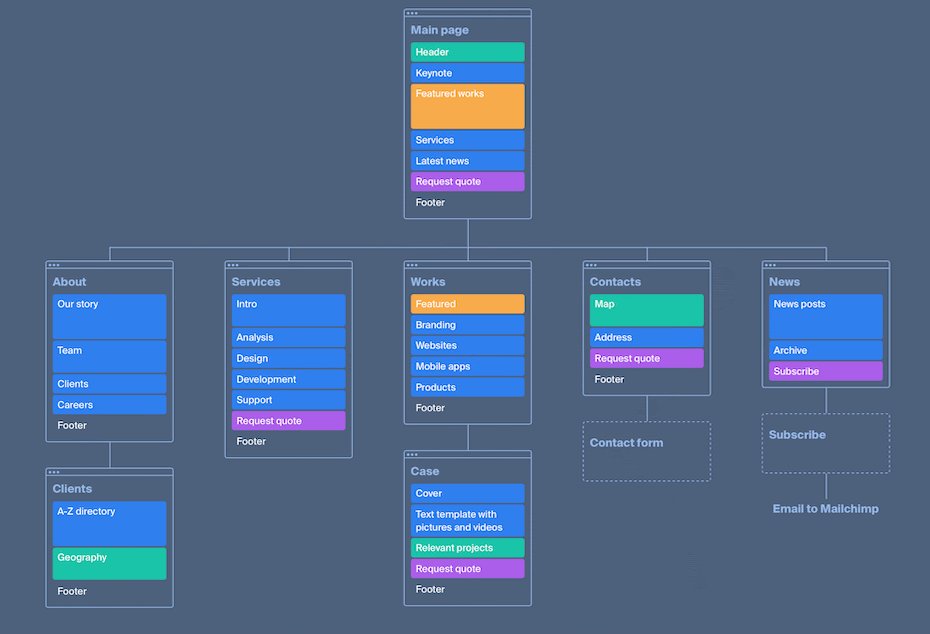
Как создать сайт? Структура и контент

Пример структуры веб-сайта (Блоки кликабельны)
Какие разделы включить? Что по поводу контента? Мы серьезно все продумали, потратили более месяца на исследования и собрали в этом гиде весь наш 18-летний опыт по созданию сайтов. Дочитав эту статью, вы обретете исчерпывающее представление о том, почему именно так должен быть структурирован сайт компании или продукта, мы также немного коснемся фундаментальных принципов SEO и планирования контента.
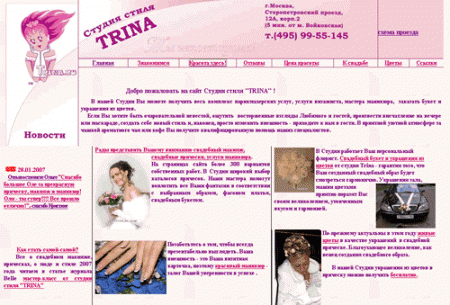
Аудит сайта свадебных причесок
сделала прическу, макияж и заказала свадебный букет в одном из свадебных
салонов. Скриншот сайта выглядит
так:

Какое впечатление производит сайт у типичного посетителя?
Вот краткие характеристики сайта, записанные со слов моей жены:
- Сделан на коленках
- Такие сайты пачками висят на Народ.ру
- Похоже, что у тех, кто занимается имиджем невесты, нет вкуса
- На главной странице слишком много текста
- Аляпистые цвета
- Уходит много времени, чтобы понять, где найти нужные мне примеры причесок
или цены
Что скажет о сайте взыскательный посетитель?
Как специалист по информационной архитектуре, поделюсь своими наблюдениями:
- Спасибо создателям сайта за наглядный пример — как раз тот случай, когда
информационная структура сайта (разделы сайта и их взаимосвязь), можно сказать,
отсутствует. - Навигация скорее отвлекает посетителя от цели (послать запрос или позвонить),
чем приближают к ней. Т.е. вместо четких и ясных траекторий — главная
— портфолио — прайс — отзывы — контакты — заказ — получаем кашу. Поплутав,
часть пользователей теряет терпение и соскакивает. - Навигационные ссылки: «Красота здесь!», «К свадьбе», «Цветы» Сбивают
с толку — что в этом разделе может быть? Перепутаны уровни информационной
архитектуры — услуги смешаны с портфолио. - Попытайтесь разобраться в ценах
Пиар в Интернет
Первая ассоциация при упоминании нерусского, но уже такого родного, слова Internet?
— Яндех, найдётся всё!
Тут можно процитировать небезызвестную «мамочку» Яндекса Елену Колмановскую. Она вспоминала о той ситуации, когда Яндекс отказал в работе внешнему миру на целых тридцать минут: «У нас все, кроме админов, ушли из офиса на улицу, потому что все знакомые сотрудников «Яндекса» звонили и спрашивали, что случилось. «Ведомости» тогда про это написали. Как же? Такое дело (с иронией)! А потом мы еще получили массу писем от провайдеров, к которым пришли их клиенты и сказали, что у них Интернет не работает. Потому что если «Яндекс» не открывается, значит, у провайдера «лег» Интернет» (интервью Webinform.ru, 2 июня 2004 года).
Что ж, приходится мириться с тем, что Яндексом в России ищут не меньше 70% компьютеризированного населения, а зарубежный гость Гугль значительно отстаёт в популярности, хотя считается, что он на голову выше. На голову выше в релевантности поиска, то есть в соответствии выдачи поисковой системы ожиданиям пользователей.
Замечали ли вы, что, например, набирая в Яндексе безобидное слово мех, вам вместо энциклопедических ответов «мех – это» выдаётся список фирм, торгующих мехом? Не задумывались почему так происходит? Миссия поисковика – находить именно то, что вы хотите. На вопрос «продажа меха» находить предложения о продаже, на вопрос мех – объяснение, что это такое. Но обратите внимание на таблицу:
| Слова | Показов в месяц |
| меха | 34601 |
| продажа меха | 301 |
По статистике запросы по слову «мех» задаются пользователями в 115 раз чаще, чем по словосочетанию продажа меха. Это говорит о том, что если ваша промо страница, рекламирующая вашу фирму по торговле мехами в запросе «мех» будет в первой десятке, то на неё могут зайти 34000 людей за месяц. Вам задание обдумать ситуацию с фразой «продажа меха» и сравнить результат.
Разумеется вы не первый, кого подобная ситуация заставила задуматься, так что не ломайте голову – «а как же это сделать так, чтобы мой такой обыкновенный сайт выдавался в поисковике по таким популярным запросам в первой десятке???».
Всё придумано, как говорится, за вас! Продвижение, раскрутка, оптимизация, называйте, как хотите, но это означает только одно – вы победитель. Ваш сайт на первых позициях, масса посетителей, при этом целевых! посетителей, обратите внимание (ведь если я хочу найти мех, значит, он мне нужен!).
Теперь немного терминологии:
Продвижение сайта – это комплекс работ, направленных на рост популярности сайта в информационной среде. Часто в качестве синонимов часто упоминаются слова раскрутка, оптимизация.
Раскрутка – современный термин, определяющий продвижение конкретного процесса в бизнесе, начиная от его становления или образования. Раскрутка относится к фирме, филиалу, рекламе, торговой марке. Данный термин является одним из тех, которые сейчас широко употребляются и переходят из категории «жаргона» в литературную форму.
Оптимизация (Search Engines Optimization) – это меры, принятые для более вероятного принятия поисковыми системами созданного сайта. Они направлены на работу с качественной составляющей веб-страниц, то есть на проработку содержания и структуры сайта.
Цель поисковой оптимизации страниц – получение высоких мест в результатах поиска по заданным запросам.
Боюсь, звучит слишком легко и оптимистично. Вероятно, поисковик не будет ставить в топ пустую страницу, как бы её ни «раскручивать». Нужно работать над текстом, увеличивать объём сайта, продвигать его вполне стандартными принятыми в маркетинге методами (реклама в СМИ, объявления), мозолить глаза, так сказать, вашим сайтом. Только тогда он может стать первым среди равных.
В напутствие, обращайтесь к профессионалам, слишком часто мы думаем, что знаем и умеем всё, но специалисты всё равно знают больше, а тем более seo специалисты, работающие в таких жёстких конкурентных условиях.
Всего доброго вашему сайту,
студия дизайна Seomen
Руководство по созданию сайтов от Яндекса
Замечания и пожелания приветствуются.
См. также "Руководство по поисковой оптимизации для начинающих от Google".
Бег с препятствиями или создание одного проекта
О чем разговор
 Chefonline.ru – это кулинарный портал, как бы банально это ни звучало. У нас есть персональная и общая книги рецептов, есть возможность создавать списки покупок, планировать меню, хранить избранное, можно писать в коллективный блог или просто читать его, есть другие интересные и полезные сервисы для любителей и сочувствующих.
Chefonline.ru – это кулинарный портал, как бы банально это ни звучало. У нас есть персональная и общая книги рецептов, есть возможность создавать списки покупок, планировать меню, хранить избранное, можно писать в коллективный блог или просто читать его, есть другие интересные и полезные сервисы для любителей и сочувствующих.Портал достаточно молод, сделано хоть и немало, но многое все еще находится в разработке или в виде идей, поэтому рассказать хотелось бы не о самом проекте, а о процессе его создания. Надеюсь, наш опыт будет полезен хабра-людям.
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения

Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Мой опыт сотрудничества с искусственным интеллектом или как я создал свой первый сайт

Здравствуйте, уважаемые хаброЮзеры.Меня зовут Павел, я журналист и это моя первая статья на Хабр.Я являюсь фанатом разного рода технологий, и в особенности слежу за развитием области Искусственного Интеллекта (нейронок и всё что с этим связано). И спешу поделиться своим опытом сотрудничества с искусственным интеллектом.....
Пошаговый курс по созданию продающего Landing Page c нуля. Часть 1: Посадочные страницы и трафик

Запускаем первый обучающий цикл статей по одностраничникам, трафику и построению системы продаж через интерент. В первую очередь курс предназначен для новичков и тех, кто только запускает продажи в онлайне, хочет протестировать идеи бизнеса и маркетинга или хочет получить новый поток клиентов в свой бизнес. Надеемся, что опытным специалистам курс даст интересные идеи.
Веб-сайт как набор готовых сервисов
Например, надо вам на сайте сделать комментирование материалов. Конечно, можно написать самостоятельно. Но что, если взять сервис intensedebate.com, который предоставляет прекрасный интерфейс для комментариев с большими возможностями и очень плотно интегрируется с несколькими популярными блог-платформами? На любом же другом сайте работает через javascript. При этом тут вам и нативная авторизация, и авторизация через популярные сервисы типа Twitter или Facebook. И много-много других плюшек.
3 правила идеальной конверсии сайта (лендинг пейдж)
Конверсия сайта— это результат деления желания купить на возможность купить!
И действительно иногда мы «мешаем» клиенту купить. Сайты создаются на столько сложные что с первого раза не понятно, а как же купить?
Давайте посмотрим от чего же зависит конверсия сайта!