Компания Samsung объявила, что 20 октября в 17:00 МСК проведет презентацию Galaxy Unpacked Part 2. Не исключено, что вместо новых смартфонов Galaxy компания представит итерации существующих.

Компания Samsung объявила, что 20 октября в 17:00 МСК проведет презентацию Galaxy Unpacked Part 2. Не исключено, что вместо новых смартфонов Galaxy компания представит итерации существующих.

Институт цвета Pantone объявил цвет 2023 года, которым стал карминово красный 18-1750 Viva Magenta. По словам представителей организации, это «смелый, бесстрашный и пульсирующий» цвет.

Figma рассказала в своём профиле Twitter о начале поддержке цветового пространства P3. Также на сайте компании опубликовали инструкцию по переходу с sRGB и активации Display P3.

Специалисты подразделения Google AI Research рассказали о способе оцифровки запахов путём создания молекулярных карт. Они представили «основную карту запаха» (POM), которая даёт векторное представление каждой пахучей молекулы в пространстве.

Сотрудники компании по ремонту гаджетов iFixit детально изучили MacBook Pro на базе чипов линейки M3. Компания опубликовала видео с разбором устройства и объяснением того, почему новый цвет Space Black собирает меньше отпечатков пальцев.

В Microsoft Edge обновили настройки стилей веб-сайтов в зависимости от предпочтений пользователя в отношении цвета и контрастности в Windows.




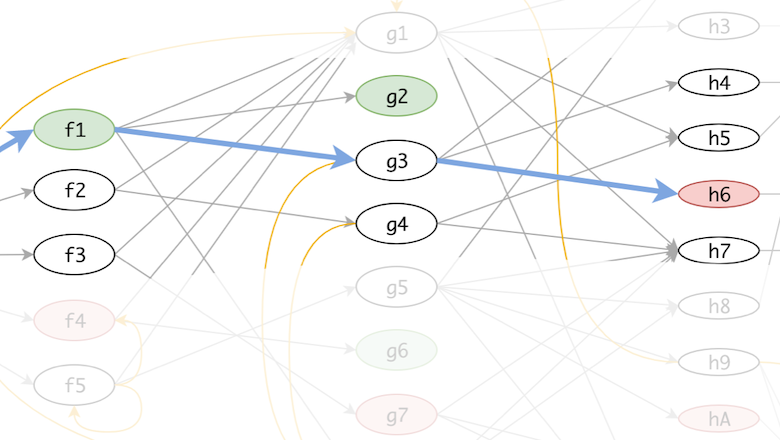
Когда у языка нет цветовой дифференциации функций… то у языка нет цели?
Я уже много лет занимаюсь компиляторами и языками в целом. Хочу поделиться интересной мыслью, которая когда-то пришла мне в голову. Почему-то такого я нигде не видел.
Если немного расширить понятие функции (ввести атрибут «цвет»), можно описывать паттерны вида «вызывать логгер из performance-critical мест — это плохо» или «ходить в базу при рендеринге шаблонов запрещено».
Идея абсолютно не зависит от языка и применима к любому: хоть JS, хоть Go. Разберу её подробно в статье, и это будет интересно больше с теоретической точки зрения. Хотя мы даже сделали практическую реализацию для PHP, чтобы использовать у себя. Ссылки на GitHub и видео приложу в конце, а пока обо всём по порядку.



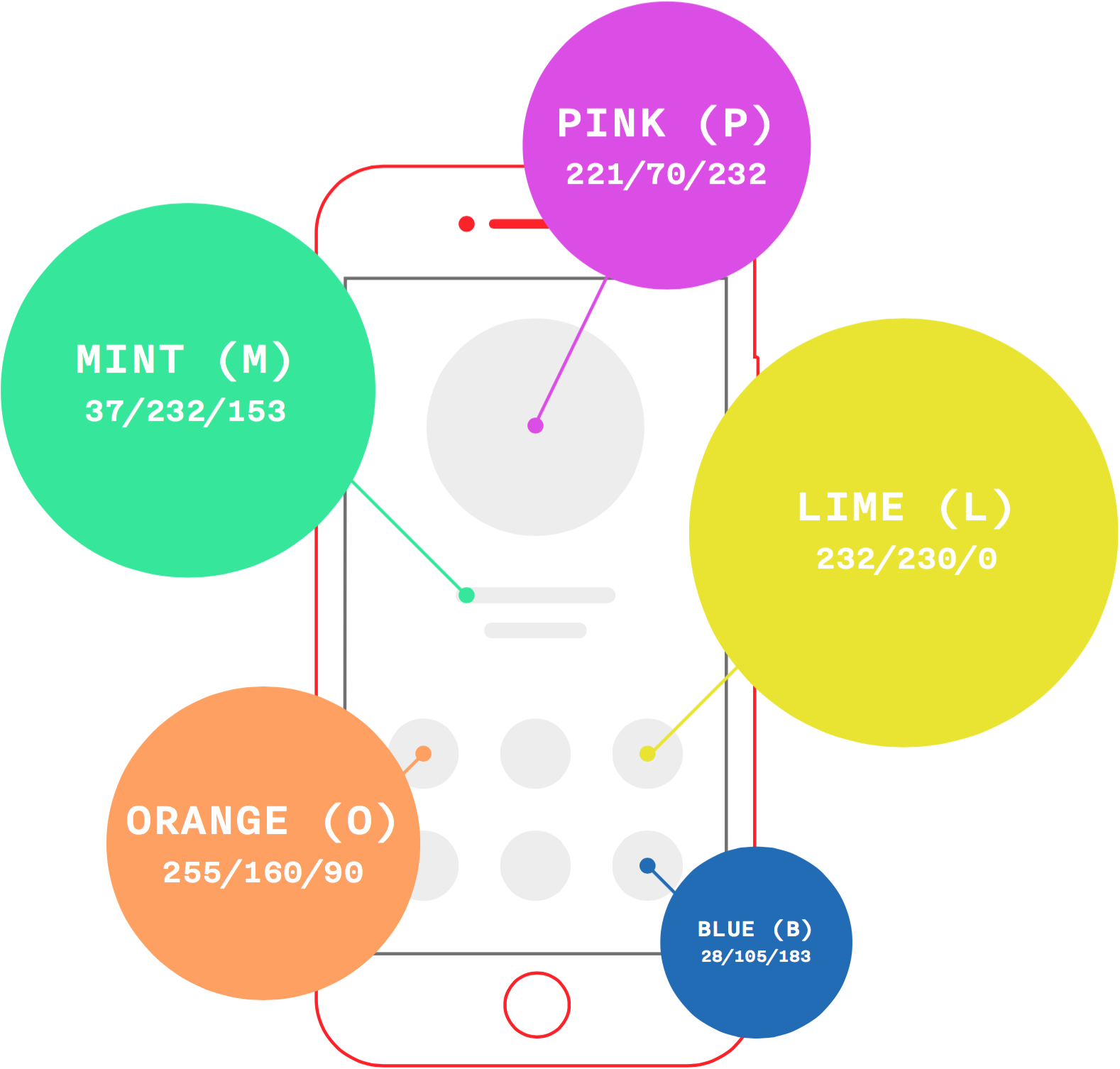
Дизайн-система позволяет быстро взаимодействовать с компонентами, легко вносить изменения во все макеты и в целом прививает дизайнеру навык организации больших объемов информации.
Зачастую, дизайнер начинает делать дизайн-систему аккуратно, придавая ей должное внимание. Но в по мере увеличения экранов становится, как мне кажется, морально труднее вносить новые компоненты и корректировки. Но помните одну вещь - чем больше времени уделить дизайн-системе, тем больше времени она сэкономит в будущем.
Основное правило дизайн-систем: чем меньше компонентов — тем лучше и вам, разработчику и конечному юзеру. Это касается количества цветов, шрифтов, иконок и так далее. Дизайн будет выглядеть более консистентным и единым.