
Microsoft объявила о внедрении опции, позволяющей веб-приложениям отправлять уведомления о входящих вызовах в браузере Edge через Notifications API.

Microsoft объявила о внедрении опции, позволяющей веб-приложениям отправлять уведомления о входящих вызовах в браузере Edge через Notifications API.

У нас много направлений митапов, но это не повод останавливаться. Сегодня анонсируем наш первый Flutter meetup. На нём спикеры из Surf и Evrone расскажут, как превратить Flutter-приложение в Progressive Web App, а также, как построить многопоточную архитектуру и зачем это нужно.
Встречаемся онлайн 26 октября в 19:00 на Tulula. Все доклады предзаписаны в студии, а спикеры будут доступны для обсуждения в чате. Участие абсолютно бесплатно, но требуется предварительная регистрация.

РЖД в начале 2024 года планирует выпустить PWA-приложение по продаже билетов онлайн, которое можно будет использовать в том числе клиентами компании на iPhone.

Похоже, что Apple решила отключить поддержку PWA на уровне ОС в бета-релизе iOS 17.4. По данным от Tommy Mysk, при попытке запустить прогрессивное веб приложение появляется сообщение, что приложение будет открыто в браузере.

В бета-версии iOS 17.4 отключили поддержку PWA для пользователей из Евросоюза. Теперь прогрессивные веб-приложения открываются в браузере, не могут присылать уведомления и хранить локальные данные. Рассказываем, почему это произошло и вернётся ли поддержка.
На сайте поддержки Apple появилась информация о том, что компания полностью отключит поддержку PWA для пользователей из Европы. PWA в iOS будут открываться в новой вкладке браузера.

Apple передумала прекращать поддержку прогрессивных веб-приложений в Европейском Союзе. Теперь компания сообщает, что «продолжит предлагать существующие возможности PWA с главного экрана» в iOS 17.4.

2 декабря в 18:00 обсудим недавний форум Chrome Dev Summit и новые технологии веб-разработки.
Встреча пройдёт в формате дискуссии. Разработчики из разных проектов VK и эксперты из Google обсудят PWA (Progressive Web Applications) и CWV (Core Web Vitals). Регистрируйтесь, и ждём встречи!

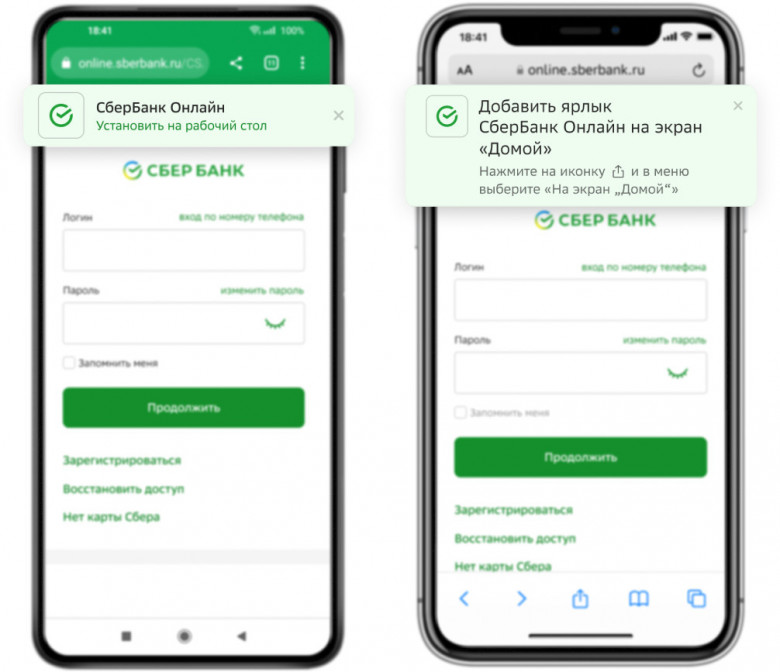
«Сбер» внедрил для пользователей быстрый доступ в веб-версию «СберБанк Онлайн» со смартфона с помощью технологий PWA (Progressive Web Application) и WebAuthn (Web Authentication).

В обновлении Firefox 85 компания Mozilla отказывается от поддержки прогрессивных веб-приложений. Об этом в багтрекере Bugzilla рассказал разбрабочик Дейв Таунсенд.

GitHub анонсировал новый продукт под названием Spark — инструмент на базе искусственного интеллекта, который позволяет любому желающему создавать небольшие веб-приложения (sparks) с использованием естественного языка, даже без знаний основ программирования.
Google представила новый значок «Добавить в Chromebook», который призван облегчить пользователям ChromeOS поиск и установку прогрессивных веб-приложений (PWA) и приложений для Android.
Команда разработчиков Microsoft Edge совместно с сообществом Open Web Docs обновила документацию по созданию прогрессивных веб-приложений (Progressive Web App, PWA) на платформе MDN. Весь раздел переписали с нуля.

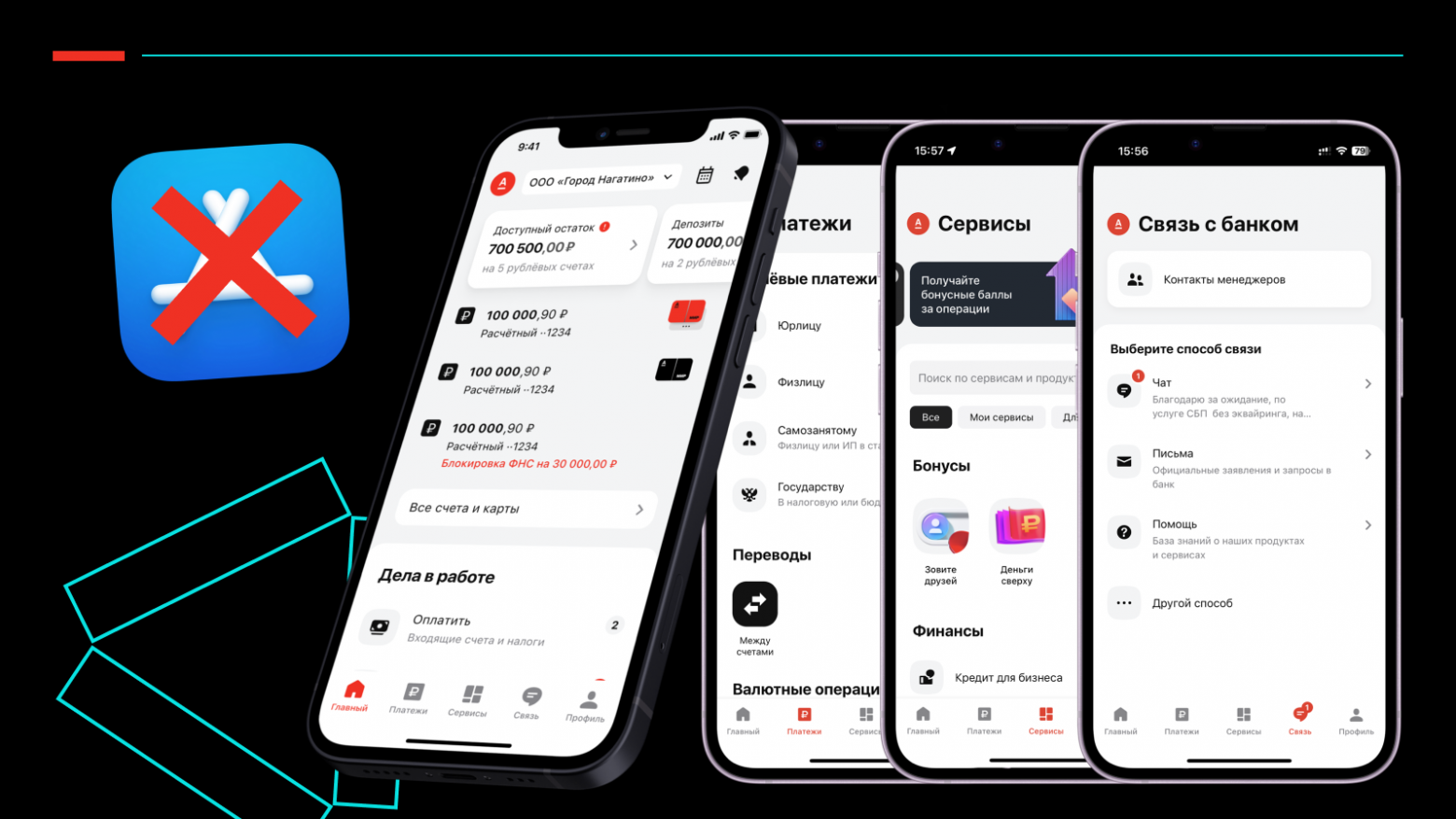
Классический мобильный банкинг для физлиц - это нативные приложения под iOS и Android. В силу санкционного давления и стремления к оптимизации процесса разработки наш клиент переходил на PWA (Progressive Web Application). Логичный шаг - так делают многие компании, попавшие под ограничения магазинов приложений.
Мы уже подходили к идее создать PWA около двух лет назад и уперлись в огромное количество проблем. Если верить презентациям, все нужные технологии доступны и должны работать очень гладко. Но взаимодействуя с API, на каждому углу мы обо что-то спотыкались. Поддержка PWA зависит от платформы (iOS / Android) и версии браузера. В Android Google Chrome поддерживает большинство нативных функций для PWA, а вот в iOS ограничений в самой системе, связанных с безопасностью, больше.
Сейчас видно, что год от года ограничений у того же Apple становится меньше, устройства у пользователей, а значит и версии ОС, обновляются. В итоге PWA все больше похожи на нативные приложения, а мы взялись таки за разработку. В этой статье рассказываем о том, с чем нам пришлось столкнуться.

Однажды мы решили переработать уже существующий адаптив интернет-банка для юр. лиц, а точнее превратить его в веб-приложение (Mobile Web) используя технологию PWA (Progressive Web App), с помощью которой сайт трансформируется в веб-приложение визуально и функционально. Далее для удобства буду использовать термин Mobile Web.
В данной статье я хочу раскрыть две темы: поделиться опытом ведения проекта с точки зрения вовлеченных большого числа команда и подразделений, а также описать на практическом опыте подход к разработке Mobile Web. Поэтому, если кому-то будет интересна только одна из тем, для удобства я разделю статью на две части.


Привет! Меня зовут Никита Грибков, я работаю Flutter-разработчиком в AGIMA. Мы с командой часто консультируем заказчиков о том, какой тип приложения им выбрать: нативное, кросс-платформенное или PWA. Я решил упростить себе работу и написать об этом статью. Но поскольку о разнице между кросс-платформой и нативом мы уже писали, сосредоточусь на разнице между нативом и PWA.

Apple объяснила почему в iOS 17.4 на территории ЕС не будут работать PWA-приложения, уже известно кто будет первым сторонним магазином приложений в Европе, а ещё как продолжается работа над генеративным ИИ, рассказываем так ли опасен найденный «троян» для iOS, чего ждать от iPhone 16 и другие слухи. Лучшие новости из яблочного мира за прошедшую неделю – в этом дайджесте!