
Китайские веб-гиганты Alibaba, Tencent и ByteDance объединились, чтобы создать, по их словам, новый стандарт потокового видео. Как это будет работать и применяться на практике, читайте в статье:

Китайские веб-гиганты Alibaba, Tencent и ByteDance объединились, чтобы создать, по их словам, новый стандарт потокового видео. Как это будет работать и применяться на практике, читайте в статье:
Мы очень рады и счастливы анонсировать уже второй онлайн митап по Elixir. Митап пройдет уже в эту пятницу, 10 июля, в 19:00 по московскому времени. Цель — как и в прошлый раз: обьединить все международное (но русскоязычное) сообщество программистов на Elixir/Erlang/OTP на одном мероприятии, послушать про тренды и конечно же нетворкинг не оставить в стороне.
В последнюю субботу февраля нас ждет обзор главных событий и явлений в мире PHP в 2020-м и 2021-м, пара докладов и розыгрыш притяных и полезных мелочей для разработчика.
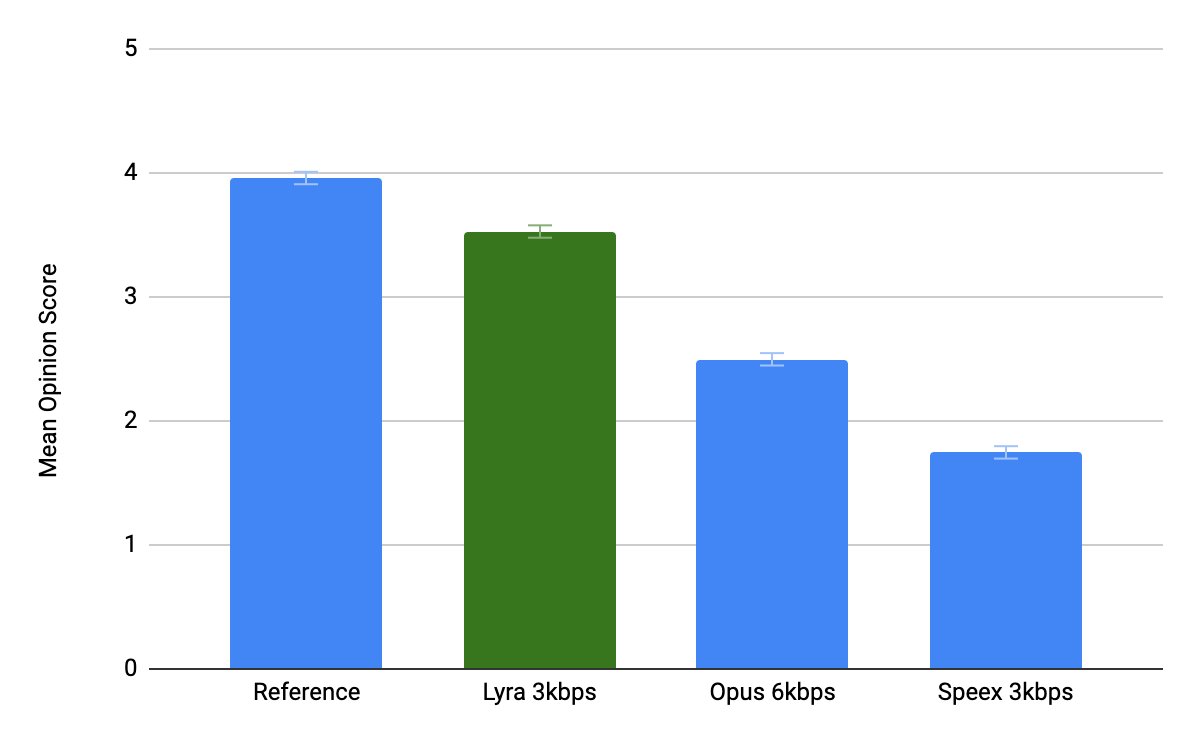
 Сегодня видеочаты стали частью нашей повседневной жизни. Хотя пропускная способность сетей растёт, по-прежнему востребована качественная связь на низком битрейте. Проблема особенно для звука, потому что именно звук передаёт информацию в чате. На самом низком битрейте принято использовать параметрические кодеки с роботизированным голосом, а не нормальные кодеки, которые описывают форму сигнала.
Сегодня видеочаты стали частью нашей повседневной жизни. Хотя пропускная способность сетей растёт, по-прежнему востребована качественная связь на низком битрейте. Проблема особенно для звука, потому что именно звук передаёт информацию в чате. На самом низком битрейте принято использовать параметрические кодеки с роботизированным голосом, а не нормальные кодеки, которые описывают форму сигнала.
26 июня вместе с разработчиками из «Технократии» и KODE обсудим поговорим о фронтенд-разработке, а именно обсудим что такое WebRTC, узнаем как упростить работу с API, а также подискутируем о важности чистого кода.

Ало, как слышно?!
Я Иван Шафран, уже 4 года работаю с WebRTC на Android. В этой статье на примере VK Звонков расскажу, что можно сделать, чтобы улучшить качество сервисов для аудио- и видеосвязи. Обсудим достоинства и недостатки WebRTC. Расскажу, как работать с аудио, видео и режимом демонстрации экрана и какие есть варианты сбора статистики.

Всем известна фраза «тыжпрограммист, почини принтер». Она хорошо показывает, как люди смотрят на вещи «снаружи» и «изнутри». Тем, кто находится «снаружи» IT, всё «компьютерное» кажется чем-то единым: есть просто «люди, которые возятся с компуктерами». Но когда оказываешься «внутри», сразу видишь гигантские различия между специальностями.
С видеотехнологиями похоже. Когда сам ими не занимаешься, тоже можно представлять что-то единое: ведь один и тот же кодек H.264 может использоваться хоть в онлайн-кинотеатре, хоть в видеозвонилке. Получается, там поверх одной базы просто разные интерфейсы рисуют?
Но мы смотрим «изнутри», потому что проводим IT-конференции с онлайн-участием, и разработали для них собственную видеоплатформу. А ещё запустили отдельную конференцию VideoTech, где участники индустрии делятся опытом. И там как раз хорошо заметно, что этот опыт бывает довольно разным.
Поэтому решили описать для Хабра ряд примеров, проиллюстрировав их докладами с VideoTech: можно и понять разницу, и заодно что-то интересное посмотреть.

Я занимаюсь разработкой роботов (как хобби) уже долгое время, и столкнулся с проблемой передачи видео через интернет со своего Raspberry PI 4 и Raspberry PI zero.
Сначала идея была в реализации WebRTC на node js, про что я написал в этой статье. Как было написано, проблема заключалась в высокой загрузке процессора.

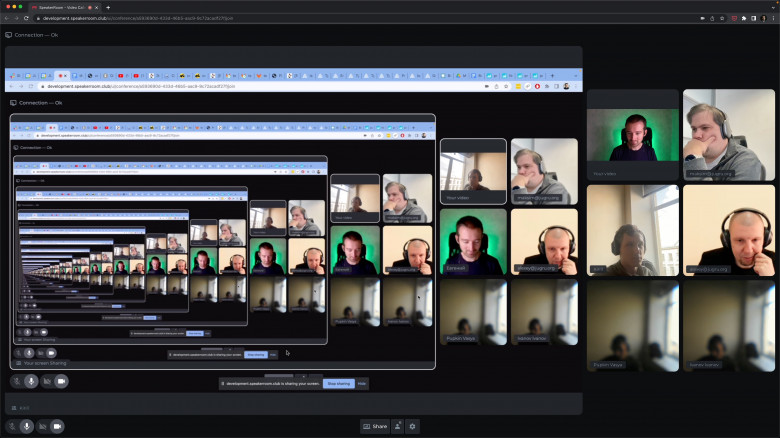
Привет, меня зовут Кирилл и я инженер, который превозмогал ковидные времена вместе с компанией JUG Ru Group. Мы делаем технические конференции, и в пандемию сделали собственный сайт для проведения онлайн-конференций. Тогда нам понадобились качественные видеозвонки на WebRTC, чтобы подключать через браузер спикеров из любой точки планеты.
Варианты «просто застримить Zoom или захватить Jitsi» нам не подошли. Стало ясно, что нужно делать своё решение, пусть и на основе чужого SDK. В результате перебрали разные варианты, накопили опыт. А ещё из-за вопросов вроде этого создали целую конференцию VideoTech, чтобы послушать других знающих людей.
И теперь хочу поделиться нашим опытом с Хабром, поговорив про WebRTC в целом и про конкретные реализации: P2P, Voximplant SDK, SDK VK Звонков.


Идея конференции про видеотехнологии появилась у нас в пандемию, когда мы переносили другие наши мероприятия в онлайн и создавали свой софт для этого. Мы хотели узнать новое для себя, но конференция оказалась интересной не только нам самим, но и ощутимому количеству участников для довольно узких на первый взгляд тем. И она даже помогла нам в работе над нашей видеозвонилкой.
Так что теперь мы снова проводим VideoTech — для всех, кто по работе связан с видеотехнологиями и стримингом. Конференция начнётся уже на следующей неделе, а сейчас делимся с Хабром описаниями всех докладов. Другие подробности и билеты — на сайте.
Доставлять высококачественное видео с помощью CDN дорого, а неравномерность нагрузки усложняет всё ещё сильнее. Можно ли улучшить эту ситуацию и сэкономить?
На нашей прошлогодней конференции VideoTech Руслан Гильмутдинов рассказал о p2p-подходе, позволяющем минимизировать зависимость от CDN и снизить затраты.
А теперь, пока мы готовимся провести VideoTech 2022 с новыми докладами уже на этой неделе, сделали для Хабра текстовую расшифровку его выступления (видеозапись также прилагаем). Далее повествование будет от лица Руслана.

В этой статье(или дайджесте) я поделюсь ключевыми инструментами, демонстрационными приложениями и открытыми проектами, незаменимыми для практического понимания WebRTC. Здесь не будет туториалов или подробных объяснений о той или иной части WebRTC, а скорее некий дайджест ресурсов, которые помогут лучше разобраться в теме. Если вы работаете с этой технологией уже какое-то время, вряд ли вы найдете что-то новое для себя.



Создавая сервис видеотрансляций, рано или поздно, при увеличении числа потребителей контента, возникает вопрос о масштабировании и доставке. Вы столкнетесь с проблемой не только вычислительных мощностей, но и пропускной способности вашей сети.
Я, как разработчик сервиса вебинаров, постараюсь в этой статье помочь разобраться с этими проблемами, по средствам P2P-сетей.
При работе с современными веб-приложениями реального времени незаменима возможность отправлять события с сервера на клиент. Именно этой необходимостью продиктовано то, что за годы работы было изобретено несколько методов для этой цели, каждый с собственным набором достоинств и недостатков. Первоначально единственным вариантом был длинный опрос. Затем в качестве альтернативы появились веб-сокеты — более надёжное решение для двунаправленной коммуникации. Вслед за веб-сокетами появились события, отправляемые сервером (SSE), более простой метод, обеспечивающий однонаправленную связь от сервера к клиенту. Забегая вперёд, сейчас разрабатывается ещё и протокол WebTransport, который может тем более изменить ландшафт этой области, обеспечивая более эффективный и гибкий подход, располагающий к масштабированию. В некоторых нишевых случаях можно присмотреться и к технологии WebRTC, предназначенной для работы с событиями в направлении сервер-клиент.
В этой статье мы подробно разберём данные технологии, сравним их производительность, подчеркнём их достоинства и недостатки, а также порекомендуем, что делать в различных практических случаях, расскажем, как принимать информированные решения при создании веб-приложений реального времени. Эта статья — экстракт моего совокупного опыта, приобретённого в ходе реализации протокола репликации RxDB, обеспечивающего совместимость с различными технологиями серверной части.
Внимание! Данная статья устарела. Вы можете ознакомиться с более свежими статьями здесь или почитать блог на нашем сайте.
 Приближается новый 2015 год и мы, немного поразмышляв, решили развлечь людей и заодно реализовать идею новогоднего колл-центра с
Приближается новый 2015 год и мы, немного поразмышляв, решили развлечь людей и заодно реализовать идею новогоднего колл-центра с 
Web RTC уже давно имеет поддержку в большинстве браузеров, поэтому обходить стороной технологию довольно глупо. Вот и я так подумал, поэтому в качестве пет-проекта решил написать sfu-сервер на golang.