Браузер Microsoft Edge на Android ждёт обновление, которое будет включать поддержку Copilot v2 с новыми моделями ChatGPT, а также расширений, и перенос адресной строки вниз.
10 ошибок мобильной версии сайта, которые убивают желание купить
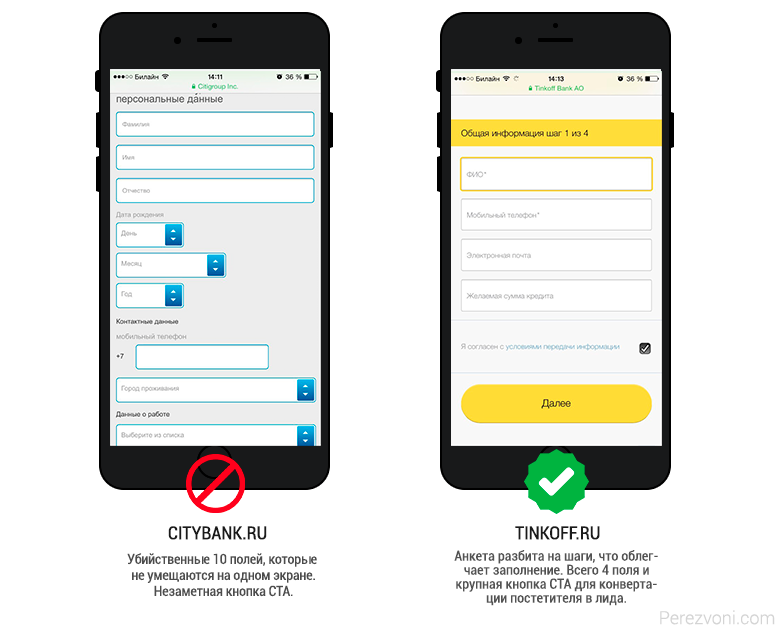
1. Слишком длинные формы захвата.
Это настоящий убийца конверсии на любом сайте! Особенно к этому чувствительны мобильные версии, так как заполнять анкеты на телефоне, крайне, не удобно. Избавляйтесь от них.
На примере видно, насколько грамотно поступили ребята из Тинькоф банка, которые разбили длинную заявку «на кредит» на шаги. Заполнив всего 4 поля, посетитель станет лидом и, если он отвалится на втором шаге, то контакты его останутся.

«Ведомости»: российские банки доработают мобильные версии сайтов для перехода клиентов из iOS-приложений

Попавшие под западные санкции российские банки активно разрабатывают мобильные версии своих сайтов, пишут «Ведомости». Участники рынка считают, что это станет ответом на блокировки мобильных приложений в продуктах Apple.
Анализ целесообразности разработки мобильной версии сайта
Анализ браузеров
Мобильные устройства все больше приближаются к персональным компьютерам по функциональным возможностям. Проанализируем статистику мобильных ОС и браузеров по рунету (по данным liveinternet):
Подключение мобильной версии сайта
Есть сайт или блог с RSS? Тогда мобильную версию сделать проще простого!
Реализация одного из вариантов мобильной версии сайта
В определенный момент времени (откровенно говоря, очень поздний, надо было гораздо раньше сделать) озаботился я созданием мобильной версии своего сайта. Проанализировав основные способы реализации этой задачи (почитав это и это), пришел к выводу, что в моем случае (сайт фотографа) проще всего будет создать сильно урезанную отдельную версию на поддомене. Сильно вникать в подробности не буду, постараюсь осветить те моменты, на реализацию которых потратил больше всего времени.
Итак, поддомен мы создали, разместили на нем требуемые нам странички. Основные задачи, стоящие перед нами после этого:
- Правильный редирект мобильных и десктопных устройств на соответствующие версии сайта
- Возможность просмотра полной версии с мобильных устройств
- Так как на урезанной версии сайта некоторые страницы из полной отсутствуют, то надо обрабатывать эти случаи, не теряя посетителей
- Удобство мобильной версии сайта для пользователей
- Избегание всевозможных сеошных проблем — появления дублей и т.д.
GoMobi: создаем мобильные версии сайтов

Наверняка, многие из вас сталкивались с необходимостью создания мобильной версии сайта для удобства своих клиентов. Зачастую это предполагает полную переверстку дизайна с учётом принципов responsive design, что вполне оправдано для тяжелых сайтов, приносящих серьезную прибыль. Однако проводить подобные работы для более простых сайтов (например, сайтов-визиток) вряд ли эффективно.
В октябре REG.RU предложил своим клиентам новый сервис – «Конструктор мобильных сайтов goMobi», с помощью которого можно без существенных затрат и всего в несколько кликов создать мобильную версию любого сайта. При этом первый месяц использования предоставляется бесплатно.
В этом посте мы расскажем о том, как goMobi работает на практике.
Серверный редирект на мобильную версию сайта

Предлагаю вашему вниманию простое и дешевое (по ресурсам) решение для перенаправления пользователей мобильных устройств на легкую версию сайта. Решение ориентировано на highload сайты, оптимизация которых основана на кешировании гостевых запросов.
Проверка, является ли клиент мобильным устройством, производится веб-сервером nginx и в случае успеха клиент перенаправляется на поддомен или локейшн. Это существенно экономит ресурсы и позволяет добиться большей масштабируемости по сравнение с PHP методами.
Сравнение методов создания мобильных версий сайтов
Как мы в 4 раза ускорили мобильную версию ВКонтакте

Для пользователей важно, чтобы сайт загружался быстро, — мало кто готов тратить время на ожидание. А ещё загрузка страниц влияет на оптимизацию в поисковых системах: чем быстрее открывается сайт, тем выше вероятность, что его найдёт целевая аудитория.
Меня зовут Тарас Иванов, уже семь лет я развиваю фронтенд ВКонтакте, а сейчас руковожу командой, которая занимается производительностью и инфраструктурой. В статье я расскажу, как мы с командой ускорили загрузку m.vk.com в 4 раза, на какие метрики обращали внимание и какие сервисы использовали для оценки эффективности. Описанные способы и инструменты помогут повысить производительность в любом проекте: от многостраничных платформ с большим количеством legacy до свежих лаконичных лендингов. Актуально как для мобильной, так и десктопной версий.
Делать ли мобильную версию? 5 распространенных проблем, которые решает адаптивная верстка. Опыт Яндекса
C 2007 года очень быстро растёт количество используемых в мире смартфонов. В числе прочих причин резкого скачка популярности несколько лет назад покупателей привлекла способность этих устройств отображать сайты так, как они выглядели на экранах компьютеров. Но, купив смартфон и начав им пользоваться, люди отмечали, что для чтения отдельных блоков текста на относительно небольшом экране приходилось постоянно масштабировать страницу. Плюс к тому, многие элементы управления сайтов оказалось неудобно использовать. Это происходило потому, что страницы не были рассчитаны на управление с помощью прикосновений к экрану и зачастую требовали компьютерную мышь или другой манипулятор. Для решения этих проблем начали появляться отдельные версии сайтов, предназначенные исключительно для устройств с маленьким экраном. При этом пользователям оказалось не нужно знать адреса мобильных сайтов. Вместо этого сервер считывает информацию об устройстве из обращённого к нему запроса и определяет, какую версию предпочтительнее отдать посетителю.
Вскоре многим стало понятно, что разработка отдельной мобильной версии — это долго и дорого в поддержке. Кроме того, это противоречит идеологии веба, который подразумевает, что размеченный документ универсален и может быть прочитан практически на любом устройстве вывода. Для решения возникшего противоречия в CSS был добавлен стандарт Media Queries. Появились новые возможности по определению особенностей устройства, в частности появилась возможность применять различное оформление страницы для произвольных размеров окна.
Почему игра «Сатурн» бесплатная, отчёты перед ИРИ и ждать ли мобильную версию. Интервью с пиар-директором игры

Ну что ж, я продолжаю рассказывать о том, что было на выставке «РЭД Экспо». На очереди — игровой проект, получивший финансирование от Института развития интернета (ИРИ) и вызывающий желание играть, а именно sci‑fi RPG «Сатурн». Эта игра — ещё одно доказательство того, что если сработанной команде государство выделяет деньги, может получиться хороший продукт. Я начал играть, и мне пока интересно и не душно. Посмотрим, что будет к концу. Я даже поддержал разработчиков (купил саундтрек), потому что игра бесплатная. Пока я делаю обзор на игру, предлагаю вашему вниманию интервью с пиар‑директором игры «Сатурн» Иваном Орловым. В интервью он расскажет, почему игра «Сатурн» бесплатная, сложно ли было отчитываться перед ИРИ и будет ли мобильная версия игры. Приятного чтения!
Расширение функциональности мобильной версии и прочие изменения на Хабре и Гиктаймс

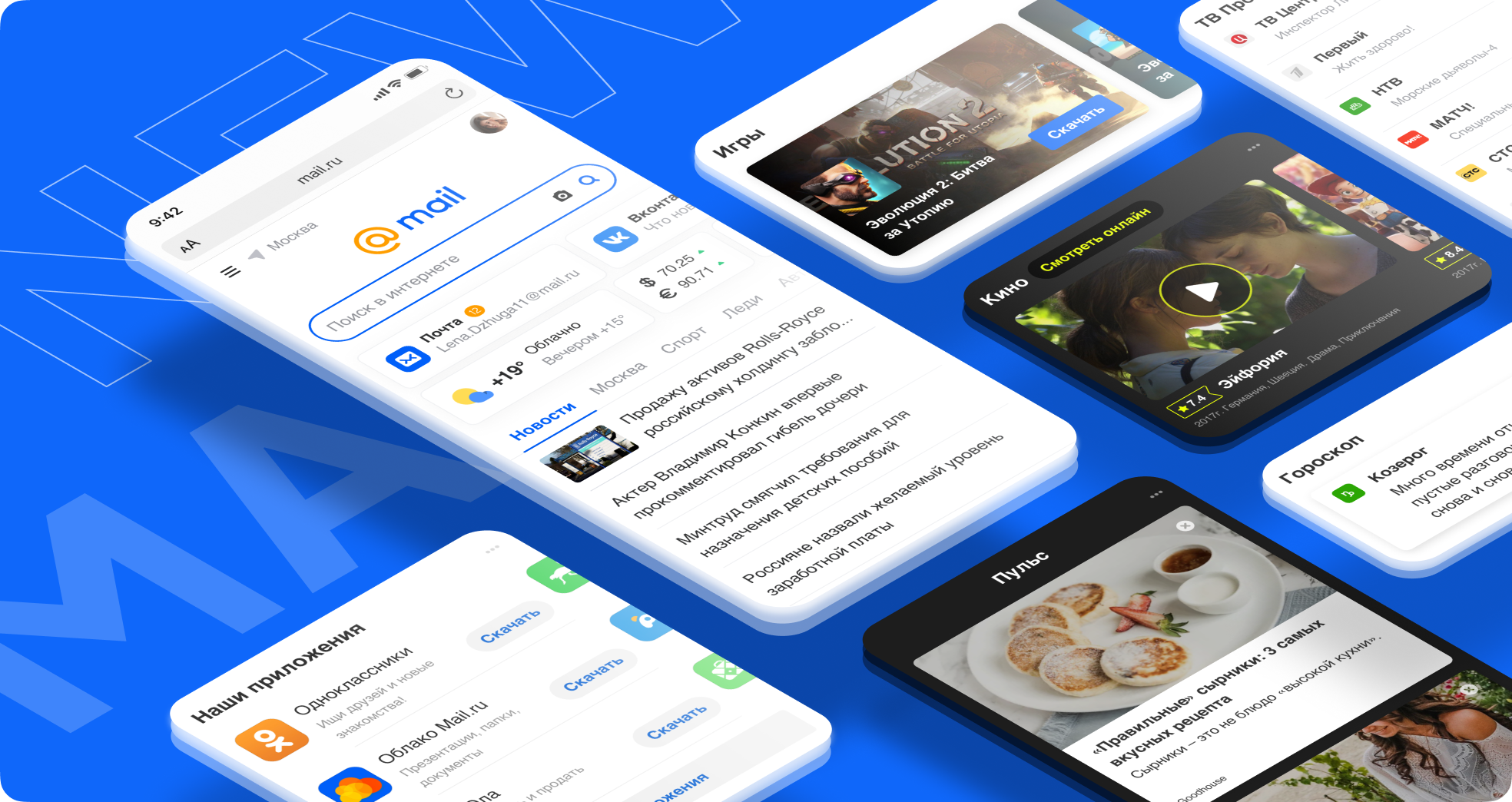
Как и зачем Mail.ru Group провела редизайн мобильной версии главной страницы портала

Появление новых сервисов стало испытанием для главной страницы Mail.ru — пользователям стало сложнее находить нужные разделы, и в компании решили обновить дизайн. Специалисты Mail.ru Group рассказали об изменениях в мобильной версии главной страницы портала, какие задачи он решает и к каким результатам позволил прийти.
Как улучшить мобильную версию сайта. Рекомендации и видеосоветы
Уровень подготовки веб-мастера: средний или высокий
Задумываетесь, как улучшить мобильную версию веб-сайта, и не знаете, с чего начать? Специально для вас мы подготовили список рекомендаций, которые помогут усовершенствовать ваш мобильный сайт. Часть рекомендаций мы сопроводили ссылками на известные примеры из практики и результаты исследований, а для некоторых даже сняли несколько видеосоветов (их можно смотреть с субтитрами на русском и ряде других языков). Эти советы и рекомендации помогут разобраться, как правильно интерпретировать данные из Google Analytics и Инструментов для веб-мастеров, чтобы улучшить мобильную версию вашего сайта.
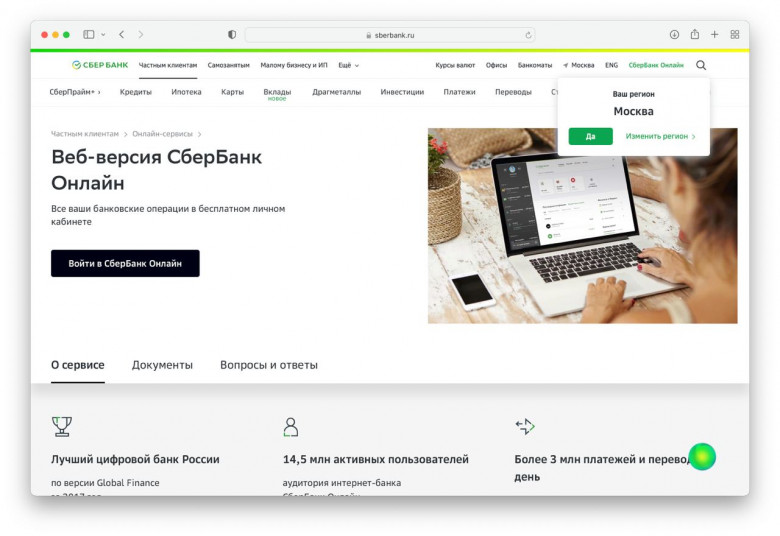
«Сбер» обновил веб-версию «СберБанк Онлайн» до уровня дизайна и навигации мобильной версии «СБОЛ»

В конце октября 2024 года «Сбер» сообщил, что разработчики финансовой организации обновили веб-версию «СберБанк Онлайн» до уровня дизайна и навигации мобильной версии для удобства пользователей.
EA закрывает мобильные версии игр Apex Legends и Battlefield

EA сообщила, что закрывает мобильную версию игры Apex Legends. Пользователи уже не могут воспользоваться внутренним магазином, а сервера отключат в мае 2023 года. Также студия приостановила разработку мобильного шутера Battlefield, чтобы пересмотреть видение франшизы.
Facebook отключил обмен сообщениями в мобильной версии, заставляя всех установить Messenger

Facebook убрал функцию обмена сообщениями в мобильной версии сайта. Теперь при попытке посмотреть полученное сообщение пользователям показывают заставку: «Ваши разговоры переносятся в Messenger». Простое нажатие на кнопку «Сообщения» сразу переносит вас в Play Store для установки Messenger!
Как обычно, PR-отдел объясняет действия заботой о пользователях, чтобы обеспечить им «наилучший опыт». Для этого «наилучшего опыта» выбрали единую платформу Messenger, чтобы не вносить путаницы разными вариантами отправки сообщений. Но это неприятная новость для миллионов людей, которые заходят на мобильную версию сайта специально чтобы избежать установки Messenger.